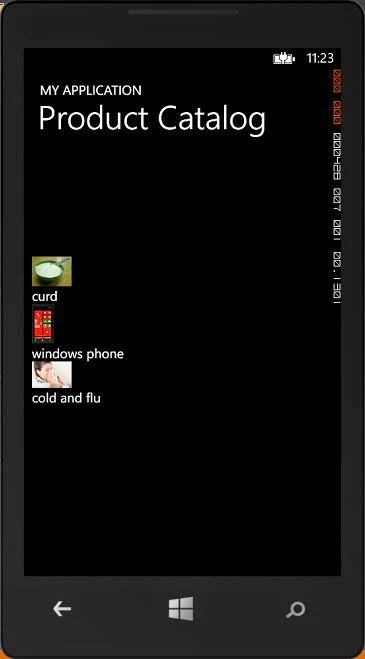
Its a Great application in which we can develop products catalog application. Lets take a simple example to show product image with product name time. If you want to show image with text, first to create class products.cs with two properties in the project. Now your code look like
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WorldClock
{
class products
{
public string name { get; set; }
public string imagepath { get; set; }
}
}
Create a list collection with product type. Add some items into it. Now, after adding items, you can bind list with the list collection.
First to add ListBox in the page. Bind this with itemSource property, now add two control (Textblock and image) in DataTemplate.
<ListBox ItemsSource="{Binding}" ScrollViewer.VerticalScrollBarVisibility="Visible" Margin="0,152,19,243" x:Name="list1">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical">
<Image x:Name=" img1" Source="{Binding ImagePath}" MaxWidth="50" MaxHeight="50" FlowDirection="LeftToRight" HorizontalAlignment="Left"></Image>
<TextBlock x:Name="t1" Text="{Binding timename}"></TextBlock>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
create a list collection with product type in .cs file. Now add some items in list collection. Bind Listbox with list collection.
public partial class productitem : PhoneApplicationPage
{
public productitem()
{
InitializeComponent();
List<products> p1 = new List<products>();
p1.Add(new products() { name = "curd", imagepath = "image/curd.jpg" });
p1.Add(new products() { name = "windows phone", imagepath = "image/phone.jpg" });
p1.Add(new products() { name = "cold and flu", imagepath = "image/cold-and-flu.jpg" });
list1.DataContext = p1;
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WorldClock
{
class products
{
public string name { get; set; }
public string imagepath { get; set; }
}
}
Create a list collection with product type. Add some items into it. Now, after adding items, you can bind list with the list collection.
First to add ListBox in the page. Bind this with itemSource property, now add two control (Textblock and image) in DataTemplate.
<ListBox ItemsSource="{Binding}" ScrollViewer.VerticalScrollBarVisibility="Visible" Margin="0,152,19,243" x:Name="list1">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical">
<Image x:Name=" img1" Source="{Binding ImagePath}" MaxWidth="50" MaxHeight="50" FlowDirection="LeftToRight" HorizontalAlignment="Left"></Image>
<TextBlock x:Name="t1" Text="{Binding timename}"></TextBlock>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
create a list collection with product type in .cs file. Now add some items in list collection. Bind Listbox with list collection.
public partial class productitem : PhoneApplicationPage
{
public productitem()
{
InitializeComponent();
List<products> p1 = new List<products>();
p1.Add(new products() { name = "curd", imagepath = "image/curd.jpg" });
p1.Add(new products() { name = "windows phone", imagepath = "image/phone.jpg" });
p1.Add(new products() { name = "cold and flu", imagepath = "image/cold-and-flu.jpg" });
list1.DataContext = p1;
}
}