The Calendar Control
The Calendar control display a graphic calendar on which users can select dates. This control exists within System.Web.UI.WebControls namespace. You can use the Calendar control to display a single month of a calendar on a Web page . This control allows you to select dates and move to the next or previous month. By Setting the SelectionMode property , You can select a single day , week, or month.By Default , the control displays the days of the month , day headings for the of the week , a title with the name of the month , and arrow characters for navigating to the next and previous months. You can customize the appearance of calendar control by setting the properties that control the style for different parts of the control.
Example of Calendar Control
<%@ Page Language="C#" %>
<!DOCTYPE html>
<script runat="server">
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
TextBox1.Text = "selected date is " + Calendar1.SelectedDate;
}
protected void Page_Load(object sender, EventArgs e)
{
Calendar1.SelectedDate = DateTime.Now;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Calendar ID="Calendar1" runat="server" BackColor="#FF6600" BorderColor="#336600" BorderStyle="Solid" BorderWidth="2px" Caption="Select date and month" DayNameFormat="Full" OnSelectionChanged="Calendar1_SelectionChanged" ShowGridLines="True" Width="459px"></asp:Calendar>
<br />
<asp:TextBox ID="TextBox1" runat="server" Height="26px" Width="203px"></asp:TextBox>
<br />
</div>
</form>
</body>
</html>
<!DOCTYPE html>
<script runat="server">
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
TextBox1.Text = "selected date is " + Calendar1.SelectedDate;
}
protected void Page_Load(object sender, EventArgs e)
{
Calendar1.SelectedDate = DateTime.Now;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Calendar ID="Calendar1" runat="server" BackColor="#FF6600" BorderColor="#336600" BorderStyle="Solid" BorderWidth="2px" Caption="Select date and month" DayNameFormat="Full" OnSelectionChanged="Calendar1_SelectionChanged" ShowGridLines="True" Width="459px"></asp:Calendar>
<br />
<asp:TextBox ID="TextBox1" runat="server" Height="26px" Width="203px"></asp:TextBox>
<br />
</div>
</form>
</body>
</html>
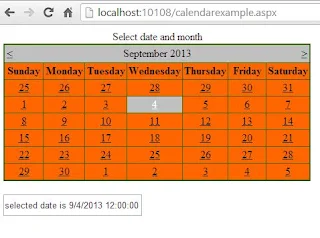
Output
Here some initialized properties are:
Caption : Obtains or sets a text value that is rendered as a caption for the calendar control.
ShowGridLines : Obtains or sets a value indicating whether the heading for the days of the week is displayed.
DayNameFormat : Obtains or sets the name format for the days of the week .