Using The DriveInfo Class
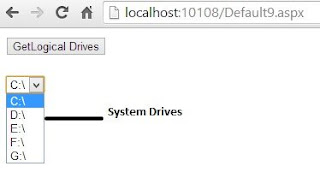
The DriveInfo class provides access to information related to a drive, such as space availabe on a drive, total storage space of the drive and drive name. The DriveInfo class can also be used to query the format of a drive, such as NTFS or FAT and type of the drive, such as fixed, CD-ROM, or removable. This class throws an exception if a drive is currently not ready. For example, if we want to get information of a CD-ROM that does not contain a CD in it, The DriveInfo class will throw an exception. We can avoid such exceptions by using the IsReady property of the DriveInfo class. If the DriveInfo property returns true, we can access a drive without an exception.In previous example we have been accessed Logical drives of the system. See previous image
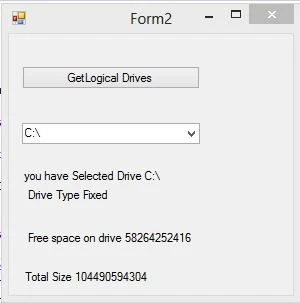
Now in this example we will access Logic drive information such as drive type , drive size and free space of the drive. So first we take four label control to the design window after that handle comboBox1_SelectedIndexChanged event in the program.
Complete code
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApplication2
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
string[] str = Directory.GetLogicalDrives();
foreach (string item in str)
{
comboBox1.Items.Add(item);
}
}
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
try
{
string drive = comboBox1.SelectedItem.ToString();
label1.Text = "you have Selected Drive " + drive;
DriveInfo info = new DriveInfo(drive);
label2.Text = "Drive Type " + info.DriveType.ToString();
label3.Text = "Free space on drive " + info.AvailableFreeSpace.ToString();
label4.Text = "Total Size " + info.TotalSize.ToString();
}
catch (Exception exp)
{
label1.Text = exp.Message;
}
}
}
}
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApplication2
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
string[] str = Directory.GetLogicalDrives();
foreach (string item in str)
{
comboBox1.Items.Add(item);
}
}
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
try
{
string drive = comboBox1.SelectedItem.ToString();
label1.Text = "you have Selected Drive " + drive;
DriveInfo info = new DriveInfo(drive);
label2.Text = "Drive Type " + info.DriveType.ToString();
label3.Text = "Free space on drive " + info.AvailableFreeSpace.ToString();
label4.Text = "Total Size " + info.TotalSize.ToString();
}
catch (Exception exp)
{
label1.Text = exp.Message;
}
}
}
}
Output