Grid resource provides a way to reuse the objects and values by other controllers, as we studied in previous posts. In this article we will bind the listview with Grid resource defined in XAML code:
This resource is the same in our recent article about listbox binding with grid resource. Write the following code in XAML to bind the above resource:
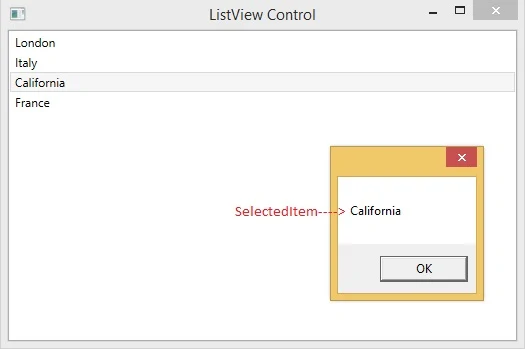
When we run this project then it will bind the above data with listview as shown in following image:
To get selected item from this listview, write following code in the selectionChanged event of the listview:
Run the code and change the selection, a message box will display with the selected value.
<Grid.Resources>
<x:ArrayExtension Type="{ x:Type sys:String}" x:Key="placesSource">
<sys:String>London</sys:String>
<sys:String>Italy</sys:String>
<sys:String>California</sys:String>
<sys:String>France</sys:String>
</x:ArrayExtension>
</Grid.Resources>
<x:ArrayExtension Type="{ x:Type sys:String}" x:Key="placesSource">
<sys:String>London</sys:String>
<sys:String>Italy</sys:String>
<sys:String>California</sys:String>
<sys:String>France</sys:String>
</x:ArrayExtension>
</Grid.Resources>
This resource is the same in our recent article about listbox binding with grid resource. Write the following code in XAML to bind the above resource:
<ListView Name="listView" ItemsSource="{StaticResource placesSource}">
</ListView>
</ListView>
When we run this project then it will bind the above data with listview as shown in following image:
To get selected item from this listview, write following code in the selectionChanged event of the listview:
private void listView_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
string selectedValue = listView.SelectedItem.ToString();
MessageBox.Show(selectedValue);
}
{
string selectedValue = listView.SelectedItem.ToString();
MessageBox.Show(selectedValue);
}
Run the code and change the selection, a message box will display with the selected value.