Problem Statement
CyberShoppe, Inc. sells toys and books in the United States. It has three branches in different parts of the country. Currently, the three branches maintain data on their local computer systems. The IT manager at CyberShoppe has identified that a centralized data repository on the products sold through its e-commerce site is required. The data from all branches must be collated and housed in a centralized location. This data must be made available to the accounts and sales sections at the individual branches, regardless of the hardware and software platforms being used at the branches. In addition, the sales personnel require access to the data using palmtops and cellular phones.
The product details of CyberShoppe consists of the product name, a brief description, the price, and the available quantity on hand. A product ID uniquely identified each product.
Solution
To solve the preceding problem, you need to perform the following tasks:
- Identify the method to store data in a device-independent format.
- Identify the structure of the document in which data is to be stored.
- Create an XML document to store the data.
- View the XML document in a browser.
Task 1: Identifying the method to store the Data in a Device-Independent Format
In the given problem statement, device ranging from mainframe computers to mobile phones must be able to access information from the data store. For example, the employee of the sales department may need to access product costs using an IBM PC. XML enables different types of devices to access information. Therefore, XML can be used to create the data store in the given scenario.
Task 2 : Identifying the Structure of the Document in Which Data is to be stored.
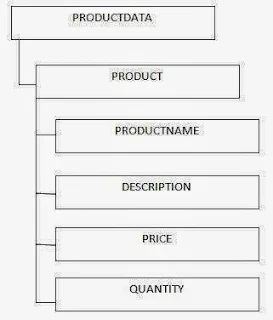
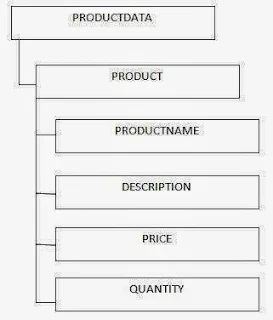
In the given scenario, PRODUCTDATA has been Identified as the root element. It has one child element, PRODUCT. The PRODUCT element can occur one or more times in the XML document. It acts as the container element for the PRODUCTNAME , DESCRIPTION, PRICE, AND QUANTITY elements. PRODUCTNAME has one attribute called PRODID, which is used to uniquely identify each product. The following figure illustrate the structure of the elements used in the XML document to store the product data.
 |
| Structure of the XML Document to Store Product Data |
Task 3: Creating an XML Document to Store Data
To create an XML file that contains information about the products sold by CyberShoppe, type the following code in Notepad, and save the file as cyber_products.xml:
<?xml version="1.0" encoding="UTF-8" ?>
<!-- PRODUCTDATA is the root element -->
<PRODUCTDATA>
<PRODUCT PRODID="P001">
<PRODUCTNAME>Barbie Doll</PRODUCTNAME>
<DESCRIPTION>This is a toy for children in the age group of 5-10 years </DESCRIPTION>
<PRICE>12</QUANTITY>
</PRODUCT>
</PRODUCTDATA>
Task 4: Viewing the XML Document in a Browser
To View the XML document in the browser, open the cyber_products.xml file in Internet Explorer . IE provides a default tree view layout for an XML document. You can expand and collapse the tree.
The tree-view structure of the cyber_products.xml document is shown in the following figure