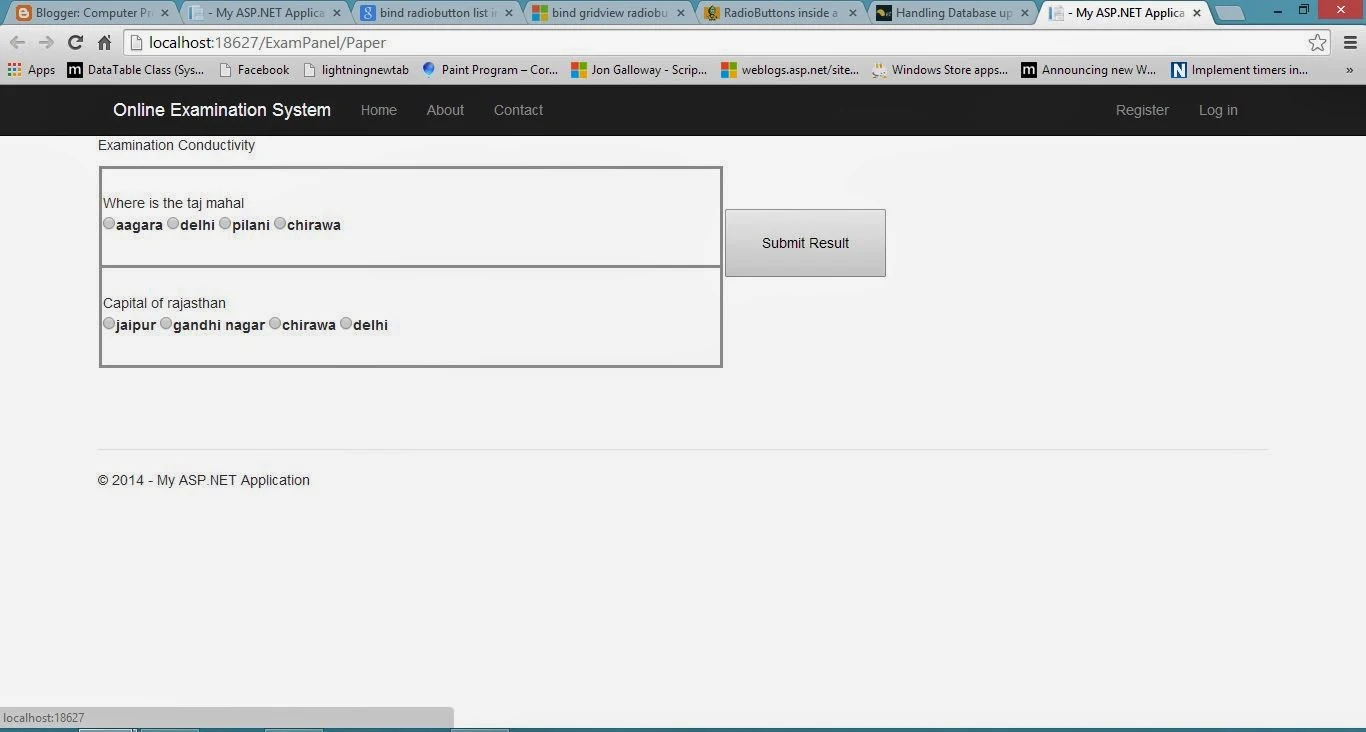
Binding process of control is same , You can bind all of controls from this method. In previous article we have already discussed about Bind GridView in asp.net. In this example we have four radio buttons and one label control. Bind the text of radio button use <%# Eval(" Attribute of table") %> .
<asp:GridView ID="GridView2" runat="server" Height="202px" Width="624px" AutoGenerateColumns ="False" ShowHeader="False" AllowPaging="True">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Eval("Question") %>'></asp:Label><br />
<asp:RadioButton ID="R1" runat="server" Text ='<%# Eval ("Answer-1") %>' GroupName ="g1" />
<asp:RadioButton ID="R2" runat="server" Text ='<%# Eval ("Answer-2") %>' GroupName ="g1" />
<asp:RadioButton ID="R3" runat="server" Text ='<%# Eval ("Answer-3") %>' GroupName ="g1"/>
<asp:RadioButton ID="R4" runat="server" Text ='<%# Eval ("Answer-4") %>' GroupName ="g1"/>
</ItemTemplate>
<ItemStyle BorderColor="#999999" BorderStyle="Solid" BorderWidth="3px" />
</asp:TemplateField></Columns> </asp:GridView>
Codebehind code
private void Bindabledata(){
SqlConnection con = new SqlConnection();
con.ConnectionString = ConfigurationManager.ConnectionStrings["ConnectionString"].ToString();
con.Open();
SqlCommand cmd = new SqlCommand();
cmd.CommandText = "select * from [Question_Table]";
cmd.Connection = con;
DataSet ds = new DataSet();
SqlDataAdapter da = new SqlDataAdapter(cmd);
da.Fill(ds);
GridView2.DataSource = ds;
GridView2.DataBind();
}