Introduction
In Previous article we have already learn that how to connect MS-Access with windows form. Today we will take a example of binding DataGridView with MS-Access. Also learn how to create connection using OleDbConnection class which is exist in System.Data.OleDb namespace.
Description:
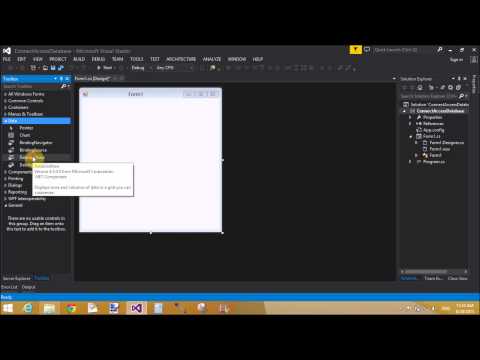
First to read, How to create Database table in Ms-Access and how to create connection with MS-Access using c#.Now, after creating the database you can create the command using OleDbCommand class which is also available in System.Data.OleDb namespace. Use DataSet Class which is used to load the database table to in-memory. Now, Bind the DataGridView with DataSet Table. Check the below mentioned code as well as video:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Data.OleDb;
using System.Configuration;
namespace ConnectAccessDatabase
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
loadgrid();
}
private void loadgrid()
{
OleDbConnection con = new OleDbConnection();
con.ConnectionString = ConfigurationManager.ConnectionStrings["Connection"].ToString();
con.Open();
MessageBox.Show("Connection Sucess");
OleDbCommand cmd = new OleDbCommand();
cmd.CommandText = "Select * from [Employee]";
cmd.Connection = con;
OleDbDataAdapter da = new OleDbDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
dataGridView1.DataSource = ds.Tables[0];
}
}
}