Introduction
In this article, I will show you how to display GridView in modal Popup, you can say how to display a division in model popup. Here we have two javascript file, both working as reference in this example also we have a style sheet to display division in proper format. By using the dialog method we can display model popup on screen. Lets check the example of model Popup which consists of GridView.
Source Code
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="showgridviewinmodalpopup.aspx.cs" Inherits="showgridviewinmodalpopup" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="http://code.jquery.com/ui/1.11.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script type="text/javascript" src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<script>
$(function () {
$("#Button1").click(function () {
$("#popupdiv").dialog({
title: "Show Modal POPUP",
width: 350,
height: 300,
modal: true,
buttons: {
Close: function () {
$(this).dialog('close');
}
}
});
})
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="popupdiv" style="display:none">
<asp:GridView runat="server" ID="g1" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="Id" HeaderText="ID" />
<asp:BoundField DataField="username" HeaderText="UserName" />
<asp:BoundField DataField="Password" HeaderText="Password" />
<asp:BoundField DataField="email" HeaderText="Email" />
</Columns>
</asp:GridView>
</div>
<input id="Button1" type="button" value="button" />
</form>
</body>
</html>
Code-Behind File
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Configuration;
public partial class showgridviewinmodalpopup : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
SqlConnection con = new SqlConnection();
con.ConnectionString = ConfigurationManager.ConnectionStrings["ConnectionStringtr"].ToString();
con.Open();
SqlCommand cmd = new SqlCommand();
cmd.CommandText = "select * from [user_table]";
cmd.Connection = con;
SqlDataReader rd = cmd.ExecuteReader();
g1.DataSource = rd;
g1.DataBind();
}
}
}
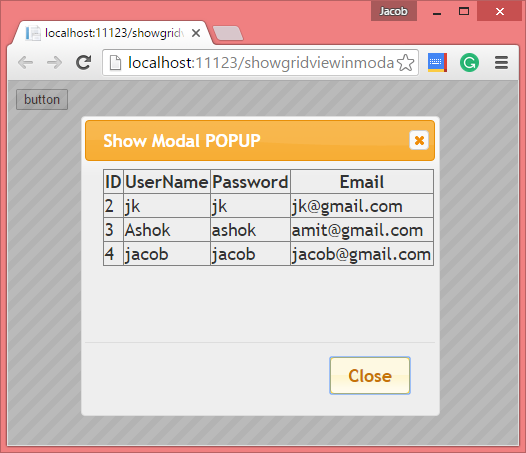
Code Generate the following output:
In this article, I will show you how to display GridView in modal Popup, you can say how to display a division in model popup. Here we have two javascript file, both working as reference in this example also we have a style sheet to display division in proper format. By using the dialog method we can display model popup on screen. Lets check the example of model Popup which consists of GridView.
Source Code
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="showgridviewinmodalpopup.aspx.cs" Inherits="showgridviewinmodalpopup" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="http://code.jquery.com/ui/1.11.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script type="text/javascript" src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<script>
$(function () {
$("#Button1").click(function () {
$("#popupdiv").dialog({
title: "Show Modal POPUP",
width: 350,
height: 300,
modal: true,
buttons: {
Close: function () {
$(this).dialog('close');
}
}
});
})
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="popupdiv" style="display:none">
<asp:GridView runat="server" ID="g1" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="Id" HeaderText="ID" />
<asp:BoundField DataField="username" HeaderText="UserName" />
<asp:BoundField DataField="Password" HeaderText="Password" />
<asp:BoundField DataField="email" HeaderText="Email" />
</Columns>
</asp:GridView>
</div>
<input id="Button1" type="button" value="button" />
</form>
</body>
</html>
Code-Behind File
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Configuration;
public partial class showgridviewinmodalpopup : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
SqlConnection con = new SqlConnection();
con.ConnectionString = ConfigurationManager.ConnectionStrings["ConnectionStringtr"].ToString();
con.Open();
SqlCommand cmd = new SqlCommand();
cmd.CommandText = "select * from [user_table]";
cmd.Connection = con;
SqlDataReader rd = cmd.ExecuteReader();
g1.DataSource = rd;
g1.DataBind();
}
}
}
Code Generate the following output: