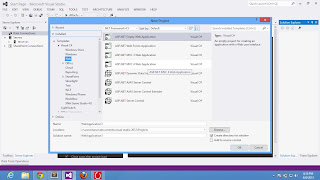
Step-1: Open Visual Studio
Step-2 : Create New Web Project
Step-3: In Solution Explorer Add new item
Step-4: Select web form in middle pane also select c# in left pane
Step-5: Change name of the webform as "mailling.aspx" also select place code in separate file check box
Step-6: Download Ajax Control tool kit from
Step-7: Right click on project and add reference to the project (add .dll file to com object)
Step-8: Also add ajax control tool kit to toolbox (By Rightclick on toolbox and choose items)
Step-9: check this code for
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="sendmail.aspx.cs" Inherits="sendmail" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit.HTMLEditor" tagprefix="cc1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.auto-style1 {
width: 99px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<div>
<table style="width:100%;">
<tr>
<td class="auto-style1">To:</td>
<td>
<asp:TextBox ID="sendertxt" runat="server" Height="30px" Width="269px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="sendertxt" Display="Dynamic" ForeColor="Maroon">Field is required </asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="sendertxt" Display="Dynamic" ForeColor="Maroon" ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"></asp:RegularExpressionValidator>
</td>
<td> </td>
</tr>
<tr>
<td class="auto-style1">CC</td>
<td>
<asp:TextBox ID="TextBox2" runat="server" Height="30px" Width="269px"></asp:TextBox>
</td>
<td> </td>
</tr>
<tr>
<td class="auto-style1">BCC</td>
<td>
<asp:TextBox ID="TextBox3" runat="server" Height="30px" Width="269px"></asp:TextBox>
</td>
<td> </td>
</tr>
<tr>
<td class="auto-style1">Subject</td>
<td>
<asp:TextBox ID="subjecttxt" runat="server" Height="30px" Width="269px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="subjecttxt" Display="Dynamic" ForeColor="Maroon"></asp:RequiredFieldValidator>
</td>
<td> </td>
</tr>
<tr>
<td class="auto-style1">Body</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="auto-style1"> </td>
<td>
<cc1:Editor ID="Editor1" runat="server" />
</td>
<td> </td>
</tr>
<tr>
<td class="auto-style1"> </td>
<td>
<asp:Button ID="Button1" runat="server" Text="Send" Width="63px" OnClick="Button1_Click" />
</td>
<td> </td>
</tr>
</table>
</div>
</form>
</body>
</html>
Step-10: Add this code to code behind file
using System;
using System.Net.Mail;
public partial class sendmail : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
MailMessage msg = new MailMessage();
msg.To.Add(sendertxt.Text);
msg.From = new MailAddress("narenkumar851@gmail.com");
msg.CC.Add(TextBox2.Text);
msg.Bcc.Add(TextBox3.Text);
msg.Subject = subjecttxt.Text;
msg.Body = Editor1.Content;
SmtpClient smt = new SmtpClient();
smt.EnableSsl = true;
smt.Send(msg);
}
}
Step-11: Add this code to web.config file
<system.net>
<mailSettings>
<smtp>
<network host="smtp.gmail.com" userName="your gmail user name" password="your gmail password"/>
</smtp>
</mailSettings>
</system.net>
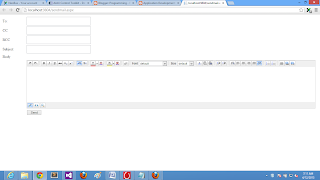
Step-12 Run this Application
Step-13 Output
Video View: