Introduction About Theme
Using theme you can change your page look or design.Themes define the style properties of a web page . Now, let's explore the elements of themes , such as skins, Cascading Style Sheets (CSS), and images. A skin is a file with the .skin extension that contains property settings for individual controls, such as Button, Textbox, or Label. You can either define skins for each control in different skin files or define skins for all the controls in a single file. The skin files with the .skin extension are created inside the subfolder of the App_Themes folder in the Solution Explorer window of a website.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class runtime : System.Web.UI.Page
{
protected void Page_PreInit(Object sender, EventArgs e)
{
if (Request.QueryString["Theme"] != null)
{
Page.Theme = Request.QueryString["Theme"].ToString();
}
}
protected void Page_Load(object sender, EventArgs e)
{
DropDownList1.AutoPostBack = true;
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
Response.Redirect("~/runtime.aspx?Theme=" + DropDownList1.SelectedValue);
DropDownList1.AutoPostBack = false;
}
}
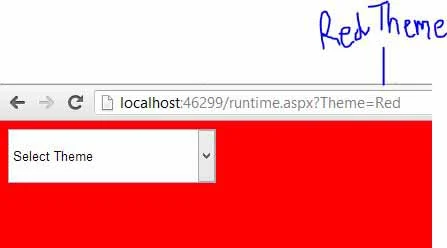
Output
Using theme you can change your page look or design.Themes define the style properties of a web page . Now, let's explore the elements of themes , such as skins, Cascading Style Sheets (CSS), and images. A skin is a file with the .skin extension that contains property settings for individual controls, such as Button, Textbox, or Label. You can either define skins for each control in different skin files or define skins for all the controls in a single file. The skin files with the .skin extension are created inside the subfolder of the App_Themes folder in the Solution Explorer window of a website.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="runtime.aspx.cs" Inherits="runtime" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="DropDownList1" runat="server" Height="54px" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged" Width="208px" AutoPostBack="True">
<asp:ListItem>Select Theme</asp:ListItem>
<asp:ListItem>Red</asp:ListItem>
<asp:ListItem>Green</asp:ListItem>
</asp:DropDownList>
</div>
</form>
</body>
</html>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="DropDownList1" runat="server" Height="54px" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged" Width="208px" AutoPostBack="True">
<asp:ListItem>Select Theme</asp:ListItem>
<asp:ListItem>Red</asp:ListItem>
<asp:ListItem>Green</asp:ListItem>
</asp:DropDownList>
</div>
</form>
</body>
</html>
Codebehind
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class runtime : System.Web.UI.Page
{
protected void Page_PreInit(Object sender, EventArgs e)
{
if (Request.QueryString["Theme"] != null)
{
Page.Theme = Request.QueryString["Theme"].ToString();
}
}
protected void Page_Load(object sender, EventArgs e)
{
DropDownList1.AutoPostBack = true;
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
Response.Redirect("~/runtime.aspx?Theme=" + DropDownList1.SelectedValue);
DropDownList1.AutoPostBack = false;
}
}