<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" BackColor="#CCCC00"
Text="Chnage back color using Back Color property"></asp:Label>
<br />
<br />
<asp:Label ID="Label2" runat="server" BorderColor="Red" BorderStyle="Solid"
Text="Change Border Color Using BorderColor Property"></asp:Label>
<br />
<br />
<asp:Label ID="Label3" runat="server" BorderStyle="Dashed"
Text="Change border style dashed using BorderStyle property"></asp:Label>
<br />
<br />
<asp:Label ID="Label4" runat="server" BorderWidth="3px"
Text="Border Width using BorderWidth Property"></asp:Label>
<br />
<br />
<asp:Label ID="Label5" runat="server" ForeColor="#333300"
Text="Chnage Forecolor using Forecolor property"></asp:Label>
<br />
<br />
<asp:Label ID="Label6" runat="server" Font-Bold="True" Text="Change Font Bold"></asp:Label>
<br />
<br />
<asp:Label ID="Label7" runat="server" Font-Strikeout="True"
Text="For wrong type text "></asp:Label>
<br />
<br />
<asp:Label ID="Label8" runat="server" Font-Overline="True"
Text="Overline text , line on the text"></asp:Label>
<br />
<br />
</div>
</form>
</body>
</html>
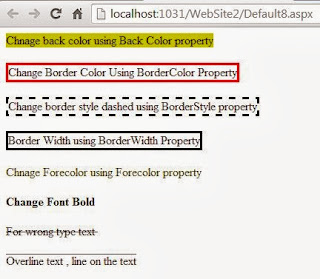
Output
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" BackColor="#CCCC00"
Text="Chnage back color using Back Color property"></asp:Label>
<br />
<br />
<asp:Label ID="Label2" runat="server" BorderColor="Red" BorderStyle="Solid"
Text="Change Border Color Using BorderColor Property"></asp:Label>
<br />
<br />
<asp:Label ID="Label3" runat="server" BorderStyle="Dashed"
Text="Change border style dashed using BorderStyle property"></asp:Label>
<br />
<br />
<asp:Label ID="Label4" runat="server" BorderWidth="3px"
Text="Border Width using BorderWidth Property"></asp:Label>
<br />
<br />
<asp:Label ID="Label5" runat="server" ForeColor="#333300"
Text="Chnage Forecolor using Forecolor property"></asp:Label>
<br />
<br />
<asp:Label ID="Label6" runat="server" Font-Bold="True" Text="Change Font Bold"></asp:Label>
<br />
<br />
<asp:Label ID="Label7" runat="server" Font-Strikeout="True"
Text="For wrong type text "></asp:Label>
<br />
<br />
<asp:Label ID="Label8" runat="server" Font-Overline="True"
Text="Overline text , line on the text"></asp:Label>
<br />
<br />
</div>
</form>
</body>
</html>