Introduction
There are many things to remember that how a GridView support paging at runtime. Also DOTNET provides many styles is to related paging such as numbering , first and last order etc. Always first think in mind that SqlDataReader does not support paging so do not bind your GridView control with DataReader.
Here we are describe easy steps to bind GridView with paging.
Step-1: Drop GridView Control on Designing window and add some attributes in GridView Tag.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns
="false"
AllowPaging ="true"
PageSize ="2"
onpageindexchanging="GridView1_PageIndexChanging1">
Step-2: Bind GridView using ADO.NET
Step-3: Handle onpageindexchanging event in code file.
protected void
GridView1_PageIndexChanging1(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
loadgrid();
}
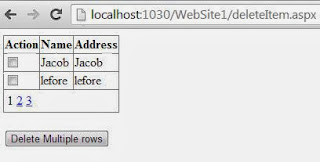
Step-4 : Run your application
Complete code
<%@ Page
Language="C#"
AutoEventWireup="true"
CodeFile="deleteItem.aspx.cs"
Inherits="deleteItem"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1"
runat="server"
AutoGenerateColumns ="false"
AllowPaging ="true"
PageSize ="2"
onpageindexchanging="GridView1_PageIndexChanging1">
<Columns>
<asp:TemplateField HeaderText ="Action">
<ItemTemplate >
<asp:CheckBox ID="Chkdelete"
runat="server"
/>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText ="Id"
Visible =false>
<ItemTemplate >
<asp:Label ID="snolbl" runat="server"
Text='<%# Eval("sno") %>' />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText ="Name">
<ItemTemplate >
<asp:Label ID="namelbl"
runat="server"
Text='<%# Eval("Name") %>' />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText ="Address">
<ItemTemplate >
<asp:Label ID="addlbl" runat="server"
Text='<%# Eval("Name") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<br />
<asp:Button ID="Button1"
runat="server"
onclick="Button1_Click"
Text="Delete Multiple
rows" />
</div>
</form>
</body>
</html>
Codebehind
Codebehind
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Configuration;
using System.Data;
public partial class deleteItem :
System.Web.UI.Page
{
SqlConnection con = new
SqlConnection(ConfigurationManager.ConnectionStrings["ConnectionString"].ToString());
protected void
Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
loadgrid();
}
}
private void
loadgrid()
{
SqlCommand cmd = new
SqlCommand("Select
* from deltable",con);
con.Open();
DataSet ds = new DataSet();
SqlDataAdapter da = new
SqlDataAdapter(cmd);
da.Fill(ds);
GridView1.DataSource = ds;
GridView1.DataBind();
con.Close();
}
protected void
Button1_Click(object sender, EventArgs e)
{
foreach (GridViewRow row in
GridView1 .Rows)
{
var
check = row.FindControl("Chkdelete")
as CheckBox;
if (check .Checked)
{
var id = row.FindControl("snolbl") as
Label;
SqlCommand cmd = new SqlCommand("delete from deltable where sno=@s",
con);
cmd.Parameters.AddWithValue("@s",
id.Text);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
}
}
loadgrid();
}
protected void
GridView1_PageIndexChanging1(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
loadgrid();
}
}