Introduction
If you want to change Border-Style of the CheckBox programmatically then you should use Border-style property at Codebehind. Lets take a simple example for completing this task. Take a WebForm control and place one CheckBox and one Button control onto it.Algorithm behind the scene is :
Step-1: Assign Border Color to CheckBox control.Step-2: Set Border Width of the CheckBox Control in Units.
Step-3: Change Border Style.
Complete code
<%@ Page
Language="C#"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void
Button1_Click(object sender, EventArgs e)
{
CheckBox1.BorderColor = System.Drawing.Color.Green;
CheckBox1.BorderWidth = 5;
CheckBox1.BorderStyle = BorderStyle.Outset;
}
protected void
Page_Load(object sender, EventArgs e)
{
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Change CheckBox border style</title>
<style type="text/css">
#form1 {
height: 78px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:CheckBox ID="CheckBox1"
runat="server"
Text="Change
Border Style" />
<br />
<br />
<asp:Button ID="Button1"
runat="server"
onclick="Button1_Click"
Text="Change
CheckBox Border Style"
Width="198px"
/>
</form>
</body>
</html>
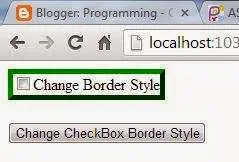
Output