You can easily bind your DetailsView data control in asp.net using SqlDataSource, SqlDataSource provides connectivity between front end to back-end with all insert, edit and delete features. This example covers that how to bind your DetailsView with database. These are following steps
Step-1 : Create a SQL Table with some fields like
sno int (primaryKey, Isidentity=true)
name nvarchar(50)
address nvarchar(250)
Step-2 : Add SqlDataSource Control to Design window from toolbox
Step-3 : Select 'Configure Data Source' link using show Smart tag.
Step-4 : Select Database or ConnectionString from Dropdown menu.
Step-5 : Select Table-name from Dropdown menu also select Advanced tab.
Step-6 : Select Insert, Update and delete checkbox option.
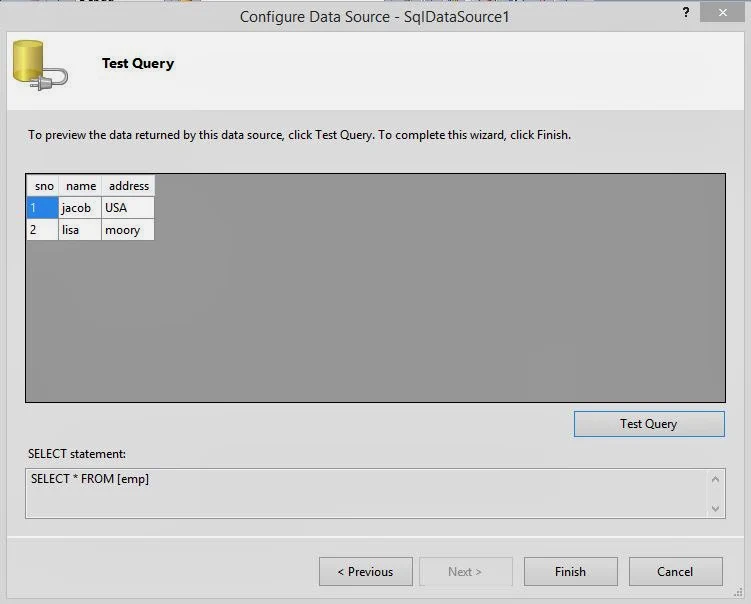
Step-7 : Click to Test Query and Finish button.
Step-1 : Create a SQL Table with some fields like
sno int (primaryKey, Isidentity=true)
name nvarchar(50)
address nvarchar(250)
Step-2 : Add SqlDataSource Control to Design window from toolbox
Step-3 : Select 'Configure Data Source' link using show Smart tag.
Step-4 : Select Database or ConnectionString from Dropdown menu.
Step-5 : Select Table-name from Dropdown menu also select Advanced tab.
Step-6 : Select Insert, Update and delete checkbox option.
Step-7 : Click to Test Query and Finish button.
Step-8 : Add DetailsView Control to the page, check all insert, update, and delete features using show smart teg.
Now generate source code in page file
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default5.aspx.cs" Inherits="Default5" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
DeleteCommand="DELETE FROM [emp] WHERE [sno] = @sno"
InsertCommand="INSERT INTO [emp] ([name], [address]) VALUES (@name, @address)"
SelectCommand="SELECT * FROM [emp]"
UpdateCommand="UPDATE [emp] SET [name] = @name, [address] = @address WHERE [sno] = @sno">
<DeleteParameters>
<asp:Parameter Name="sno" Type="Int32" />
</DeleteParameters>
<InsertParameters>
<asp:Parameter Name="name" Type="String" />
<asp:Parameter Name="address" Type="String" />
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="name" Type="String" />
<asp:Parameter Name="address" Type="String" />
<asp:Parameter Name="sno" Type="Int32" />
</UpdateParameters>
</asp:SqlDataSource>
</div>
<asp:DetailsView ID="DetailsView1" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="sno" DataSourceID="SqlDataSource1"
Height="50px" Width="125px">
<Fields>
<asp:BoundField DataField="sno" HeaderText="sno" InsertVisible="False"
ReadOnly="True" SortExpression="sno" />
<asp:BoundField DataField="name" HeaderText="name" SortExpression="name" />
<asp:BoundField DataField="address" HeaderText="address"
SortExpression="address" />
<asp:CommandField ShowDeleteButton="True" ShowEditButton="True"
ShowInsertButton="True" />
</Fields>
</asp:DetailsView>
</form>
</body>
</html>
Code Generate the following output