Server side validation can be performed by submitting the model and then check the values in related action of the controller. Asp.Net MVC framework populates a ModelState object with any validation failure and passes that object to controller. If any error found just add the error in the state of model by using ModelState object of type ModelStateDictionary.
According to our previous article about client side validation, programmer have to change some minor changes in the view as well as controller’s action. Just write the following code in our GetValues view:
@using (Html.BeginForm())
{
<div>
<div>Name: </div>
<div>
@Html.TextBox("username")
@Html.ValidationMessage("nameError")
</div>
<input type="submit" value="Send" />
</div>
}
Here I have added a validation message having the key "nameError" to show the validation message for username. The message passed with this key will be shown through this line of code. Programmer have to change the action code according to this view code and it should be look like:
[HttpPost]
public ActionResult GetValues(string username)
{
if (username == string.Empty)
{
ModelState.AddModelError("nameError", "Name must not be empty");
}
return View();
}
As you can see the condition I have placed that it will only check whether the textbox is empty. If username will be passed empty then it will just add an error message having the same key written in the view code, by using the code written in if block.
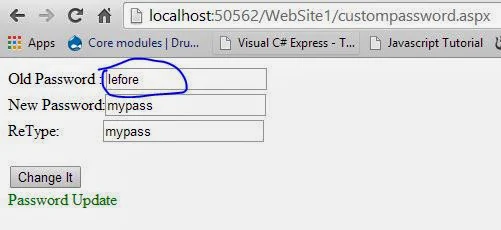
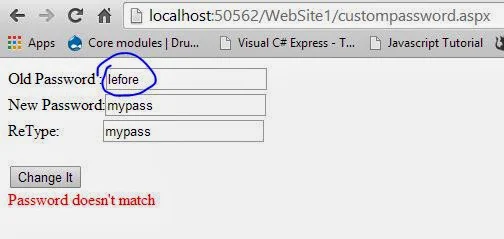
Run the MVC application the leave black the textbox, click on send button. It will go to the action, check the condition and then return the view after adding the error. The page will be look like:
So this is how to perform server side validation and client side validation in MVC. In further articles we will understand more about these.
According to our previous article about client side validation, programmer have to change some minor changes in the view as well as controller’s action. Just write the following code in our GetValues view:
@using (Html.BeginForm())
{
<div>
<div>Name: </div>
<div>
@Html.TextBox("username")
@Html.ValidationMessage("nameError")
</div>
<input type="submit" value="Send" />
</div>
}
Here I have added a validation message having the key "nameError" to show the validation message for username. The message passed with this key will be shown through this line of code. Programmer have to change the action code according to this view code and it should be look like:
[HttpPost]
public ActionResult GetValues(string username)
{
if (username == string.Empty)
{
ModelState.AddModelError("nameError", "Name must not be empty");
}
return View();
}
As you can see the condition I have placed that it will only check whether the textbox is empty. If username will be passed empty then it will just add an error message having the same key written in the view code, by using the code written in if block.
Run the MVC application the leave black the textbox, click on send button. It will go to the action, check the condition and then return the view after adding the error. The page will be look like:
So this is how to perform server side validation and client side validation in MVC. In further articles we will understand more about these.