Now start code with windows phone, first to develop app in windows phone. Get the tool you need, build your first app and test it in your system simulator. you can run this in your phone also. Before learning this article, must to learn XAML syntax. After that you can easily transfer your skills to develop windows phone app that use xaml for the UI and c#.
This topic contains the following sections.
Get set up
Create your first app
Get set up
Download the Windows Phone SDK 8.0, which includes all the tools you need to create Windows Phone apps: Microsoft Visual Studio Express 2012 for Windows Phone, project templates for creating new Windows Phone apps, the Windows Phone emulator for testing, and more.
Create your first app
he first step in creating a Windows Phone app is to create a new project in Visual Studio.
To create the project
- Make sure you’ve downloaded and installed the Windows Phone SDK.
- Launch Visual Studio from the Windows Start screen. If the Registration window appears, you can register the product, or you can temporarily dismiss the prompt.
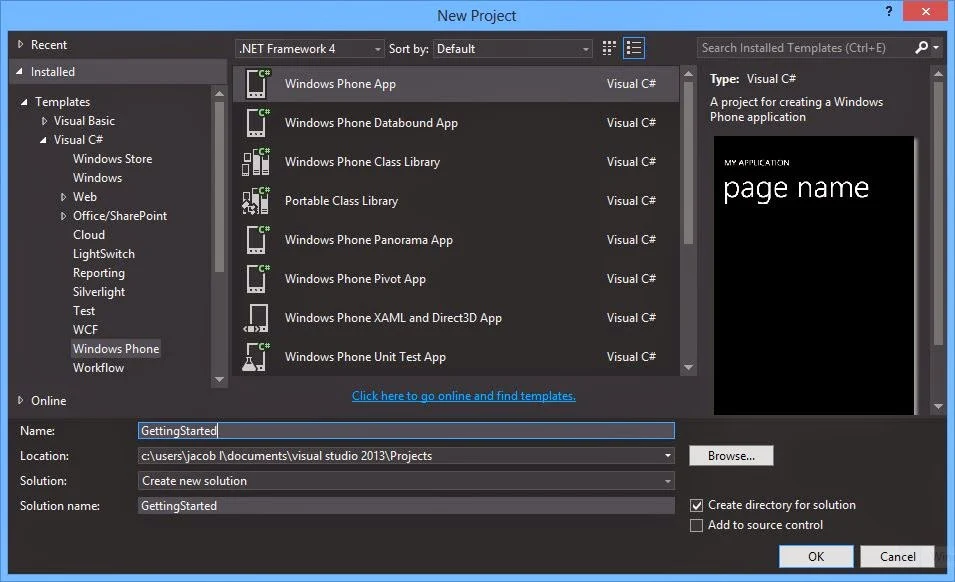
- Create a new project by selecting the FILE | New Project menu command.
- In the New Project window, expand the installed Visual C# or Visual Basic templates, and then select the Windows Phone templates.
- In the list of Windows Phone templates, select the Windows Phone App template.
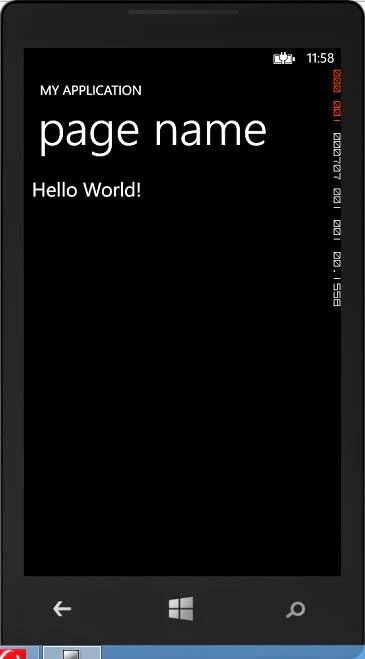
- Add TextBlock from toolBox into ContentPanel, now your code look like
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="Hello World!" FontSize=" 30" VerticalAlignment="Top"/>
</Grid>