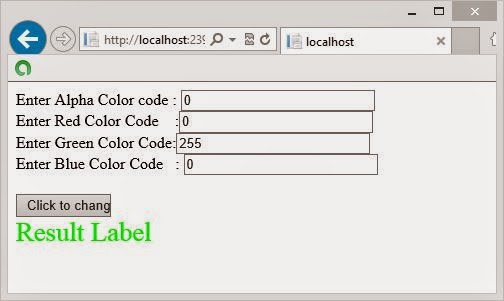
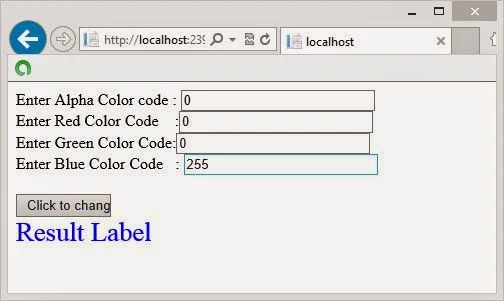
ARGB( ) takes four integer input parameter as a argument. Method name explain all things automatically. This name contain four color code, first "A" for Alpha which take 0-255 integer value. Similarly "R" for RED , "G" for Green and "B" for blue. Now lets take an simple example of ARGB( ) method.
<form id="form1" runat="server">
<div>
Enter Alpha Color code :
<asp:TextBox ID="TextBox1" runat="server" Width="190px"></asp:TextBox>
<br />
Enter Red Color Code :<asp:TextBox ID="TextBox2" runat="server" Width="190px"></asp:TextBox>
<br />
Enter Green Color Code:<asp:TextBox ID="TextBox3" runat="server" Width="190px"></asp:TextBox>
<br />
Enter Blue Color Code :
<asp:TextBox ID="TextBox4" runat="server" Width="190px"></asp:TextBox>
<br />
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Click to change " Width="95px" />
<br />
</div>
<asp:Label ID="Label1" runat="server" Font-Size="20pt" Text="Result Label "></asp:Label>
</form>
protected void Button1_Click(object sender, EventArgs e)
{
int alpha = int.Parse (TextBox1.Text);
int red = int.Parse (TextBox2.Text);
int green = int.Parse (TextBox3.Text);
int blue =int.Parse ( TextBox4.Text);
Label1.ForeColor = System.Drawing.Color.FromArgb(alpha, red, green, blue);
}
 Source code
Source code
<form id="form1" runat="server"><div>
Enter Alpha Color code :
<asp:TextBox ID="TextBox1" runat="server" Width="190px"></asp:TextBox>
<br />
Enter Red Color Code :<asp:TextBox ID="TextBox2" runat="server" Width="190px"></asp:TextBox>
<br />
Enter Green Color Code:<asp:TextBox ID="TextBox3" runat="server" Width="190px"></asp:TextBox>
<br />
Enter Blue Color Code :
<asp:TextBox ID="TextBox4" runat="server" Width="190px"></asp:TextBox>
<br />
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Click to change " Width="95px" />
<br />
</div>
<asp:Label ID="Label1" runat="server" Font-Size="20pt" Text="Result Label "></asp:Label>
</form>
CodeBehind Code
protected void Button1_Click(object sender, EventArgs e)
{
int alpha = int.Parse (TextBox1.Text);
int red = int.Parse (TextBox2.Text);
int green = int.Parse (TextBox3.Text);
int blue =int.Parse ( TextBox4.Text);
Label1.ForeColor = System.Drawing.Color.FromArgb(alpha, red, green, blue);
}