<!DOCTYPE html>
<html>
<head>
<title>encode and decode</title>
<script type="text/javascript" >
function validation() {
var firstvalue = document.getElementById('first');
var secondvalue = document.getElementById('second');
var finalvalue = eval((firstvalue.value)+ "+" +( secondvalue.value));
alert(finalvalue);
}
</script>
</head>
<body>
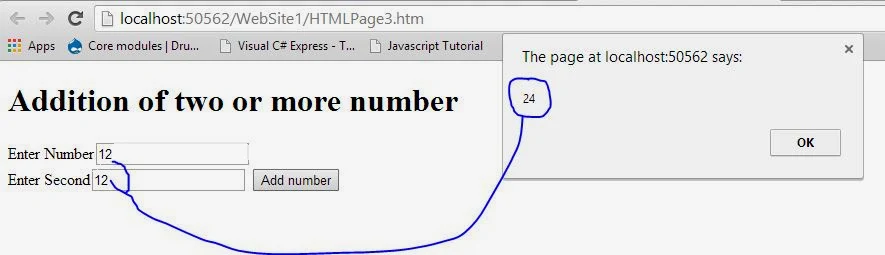
<h1>Addition of two or more number</h1>
Enter Number<input type="text" name="gt" value="" id="first" /><br />
Enter Second<input type="text" name="gt" value="" id="second" />
<button onclick="validation();">Add number</button>
</body>
</html>
<html>
<head>
<title>encode and decode</title>
<script type="text/javascript" >
function validation() {
var firstvalue = document.getElementById('first');
var secondvalue = document.getElementById('second');
var finalvalue = eval((firstvalue.value)+ "+" +( secondvalue.value));
alert(finalvalue);
}
</script>
</head>
<body>
<h1>Addition of two or more number</h1>
Enter Number<input type="text" name="gt" value="" id="first" /><br />
Enter Second<input type="text" name="gt" value="" id="second" />
<button onclick="validation();">Add number</button>
</body>
</html>