In this article, I will teach you, How to load image into database table with image type in ASP.NET. In previous article i already explained how to save image with their path.So, If you want to do this task then first of all design a table with image datatype.
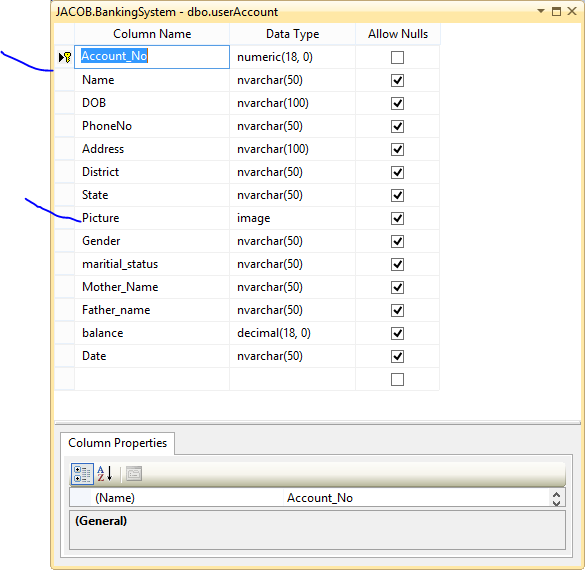
Database table
Source code
<form id="form1" runat="server">
<div>
<asp:FileUpload ID="FileUpload1" runat="server" />
</div>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" />
</form>
Code behind page
using System.Drawing;
using System.IO;
protected void Button1_Click(object sender, EventArgs e)
{
BankingSystemEntities1 BS = new BankingSystemEntities1();
Bitmap bitmap;
if (FileUpload1.HasFile)
{
FileUpload1.SaveAs(Server.MapPath("~/image/" + FileUpload1.FileName));
bitmap = new Bitmap(Server.MapPath("~/image/" + FileUpload1.FileName));
MemoryStream ms = new MemoryStream();
bitmap.Save(ms, bitmap.RawFormat);
userAccount uacc = new userAccount();
uacc.Account_No = 123456789;
uacc.Picture = ms.ToArray();
BS.userAccounts.Add(uacc);
BS.SaveChanges();
}
}
Code generrates the following output
Database table
Source code
<form id="form1" runat="server">
<div>
<asp:FileUpload ID="FileUpload1" runat="server" />
</div>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" />
</form>
Code behind page
using System.Drawing;
using System.IO;
protected void Button1_Click(object sender, EventArgs e)
{
BankingSystemEntities1 BS = new BankingSystemEntities1();
Bitmap bitmap;
if (FileUpload1.HasFile)
{
FileUpload1.SaveAs(Server.MapPath("~/image/" + FileUpload1.FileName));
bitmap = new Bitmap(Server.MapPath("~/image/" + FileUpload1.FileName));
MemoryStream ms = new MemoryStream();
bitmap.Save(ms, bitmap.RawFormat);
userAccount uacc = new userAccount();
uacc.Account_No = 123456789;
uacc.Picture = ms.ToArray();
BS.userAccounts.Add(uacc);
BS.SaveChanges();
}
}
Code generrates the following output