I am very happy from entity framework, thanks to Microsoft. Through easy steps you can easily design database table in entity framework. These easy steps are:
Step-1 : Add entity framework package from package manager console.
Tools --> Library Package Manager --> Package Manager Console
PM> install-package entityframework
Step-2 : First to create a class, which named as 'student'. This class work as database table in entity framework. like that
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace WindowsFormsApplication10
{
public class Student
{
public int Id { get; set; }
public string name { get; set; }
}
}
<connectionStrings>
<add name="connectionstring1" providerName="System.Data.SqlClient" connectionString="Data Source=(LocalDB)\v11.0; Initial Catalog=STUDENTer; Integrated Security=true" />
</connectionStrings>
Step-4 : Create an another class, which named as 'DataContext'. This class is inherited from DbContext base class and add student table in it.
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Text;
namespace WindowsFormsApplication10
{
class DataContext: DbContext
{
public DataContext() :
base("connectionstring1")
{
}
public DbSet<Student> Students { get; set; }
}
}
Here DataContext class constructor call our base class constructor and pass the connection string , which is define in app.config file. Also add the student table in STUDENTer database.
Step-4 : Add new window form in our project , also create object of DataContext class in form constructor.
public Form1()
{
InitializeComponent();
DataContext dc = new DataContext();
}
Step-5 : Create break point after DataContext Object.
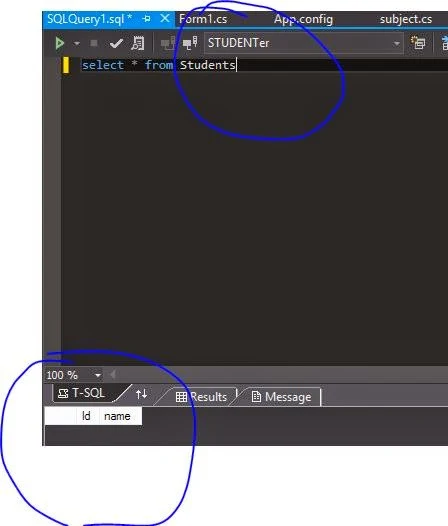
Step-6 : Run your application
Step-1 : Add entity framework package from package manager console.
Tools --> Library Package Manager --> Package Manager Console
PM> install-package entityframework
Step-2 : First to create a class, which named as 'student'. This class work as database table in entity framework. like that
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace WindowsFormsApplication10
{
public class Student
{
public int Id { get; set; }
public string name { get; set; }
}
}
Step-3 : Create a connection string in app.config file like
<connectionStrings>
<add name="connectionstring1" providerName="System.Data.SqlClient" connectionString="Data Source=(LocalDB)\v11.0; Initial Catalog=STUDENTer; Integrated Security=true" />
</connectionStrings>
Step-4 : Create an another class, which named as 'DataContext'. This class is inherited from DbContext base class and add student table in it.
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Text;
namespace WindowsFormsApplication10
{
class DataContext: DbContext
{
public DataContext() :
base("connectionstring1")
{
}
public DbSet<Student> Students { get; set; }
}
}
Here DataContext class constructor call our base class constructor and pass the connection string , which is define in app.config file. Also add the student table in STUDENTer database.
Step-4 : Add new window form in our project , also create object of DataContext class in form constructor.
public Form1()
{
InitializeComponent();
DataContext dc = new DataContext();
}
Step-5 : Create break point after DataContext Object.
Step-6 : Run your application