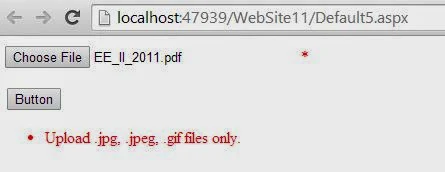
In my previous article we already discussed about file upload control. Suppose your picture is required in the form of registration then you must to validate the file upload control. Also you want to take only jpeg, gif and selected format then should use RegularExpressionValidator with regular expression. Now lets take a simple example.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default5.aspx.cs" Inherits="Default5" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>dotptogramming</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FileUpload ID="fileUpload1" runat="server" Width="280px" />
<asp:RequiredFieldValidator ID="R1" runat="server"
ErrorMessage="Select File From File Upload" Text="*" ValidationGroup="v2"
ControlToValidate="fileUpload1" ForeColor="Red"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RE1" runat="server"
ErrorMessage="Upload .jpg, .jpeg, .gif files only." Text="*"
ValidationGroup="v2" ControlToValidate="fileUpload1"
ValidationExpression="^.+\.((jpg)|(jpeg)|(gif))$" ForeColor="Red"></asp:RegularExpressionValidator>
</div>
<p>
<asp:Button ID="Button1" runat="server" Text="Button" ValidationGroup="v2"/>
</p>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
ValidationGroup="v2" ForeColor="Red" />
</form>
</body>
</html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default5.aspx.cs" Inherits="Default5" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>dotptogramming</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FileUpload ID="fileUpload1" runat="server" Width="280px" />
<asp:RequiredFieldValidator ID="R1" runat="server"
ErrorMessage="Select File From File Upload" Text="*" ValidationGroup="v2"
ControlToValidate="fileUpload1" ForeColor="Red"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RE1" runat="server"
ErrorMessage="Upload .jpg, .jpeg, .gif files only." Text="*"
ValidationGroup="v2" ControlToValidate="fileUpload1"
ValidationExpression="^.+\.((jpg)|(jpeg)|(gif))$" ForeColor="Red"></asp:RegularExpressionValidator>
</div>
<p>
<asp:Button ID="Button1" runat="server" Text="Button" ValidationGroup="v2"/>
</p>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
ValidationGroup="v2" ForeColor="Red" />
</form>
</body>
</html>