Introduction
By-default a Grid element has one row and one column i.e. a single cell, any control placed inside the Grid will be placed in this cell. Lets see the below simple XAML code where a textbox is placed in the first row and first column. Programmer is not specifying here, but it have value of Grid.Row as well as Grid.Column property to zero.
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text="Hello World" />
</Grid>
How to Insert multiple Rows and Columns in Grid
Step-1 : Create <Grid.RowDefinitions> and <Grid.ColumnDefinitions > inside the Grid.
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions >
</Grid.ColumnDefinitions>
</Grid>
Step-2: Lets create Three rows and three columns, by adding three RowDefinition and ColumnDefinition child as in below code.
<Grid
Background="{StaticResource
ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition
Height="150"/>
<RowDefinition
Height="Auto" />
<RowDefinition
Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions
>
<ColumnDefinition
Width="*" />
<ColumnDefinition
Width="*" />
<ColumnDefinition
Width="*" />
</Grid.ColumnDefinitions>
</Grid>
Here we have three rows and three column. Every row contains height attribute and column contains width attribute.The first row's height, expressed as an integer value for a pixel count. In the second row's height, described by a literal "Auto" or you can say height will adjust according to the content which will placed inside the grid. In third row's height, described by the asterisk character(*) means you can say the last row will take remaining space of the grid.
How to place controls in rows and columns
Generally grid is used when we are placing elements in no. of rows and columns. Suppose we want to move control to the second row and second column. To do that we have to set the value of Grid.Row and Grid.Column attribute of the respective element. Review the following XAML:
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="150"/>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions >
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock x:Name="firstBlock" Text=" Hello World"
Grid.Row="1" Grid.Column="1"
/>
</Grid>
Look out the above code, i have set the value of Grid.Row and Grid.Column to 1 for textbox element. By this it will placed in the second row and second column.
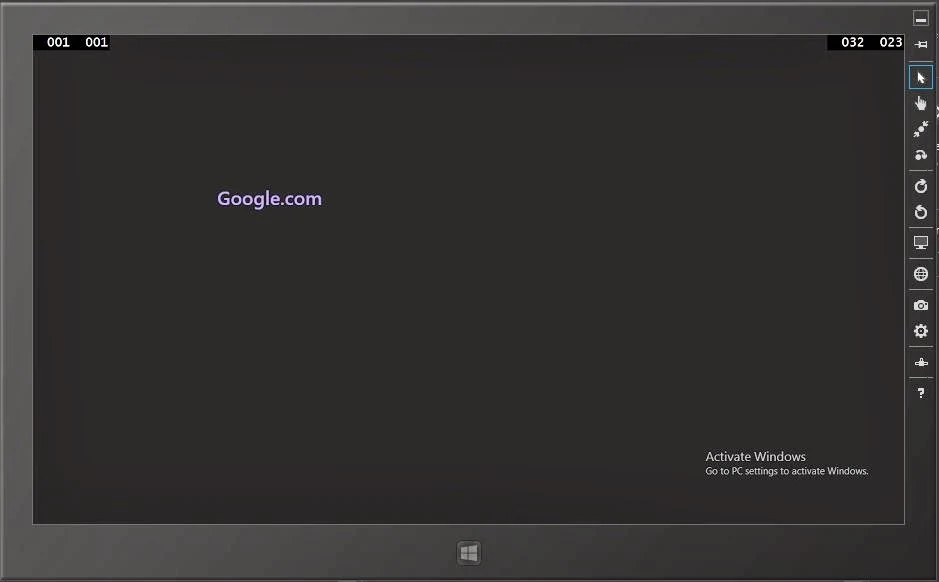
Design view of the code
Here your snap simplifies relation between TextBlock and Grid. Lets take a simple theory to understand how to define TextBlock outside the Grid.RowDefinitions and Grid.ColumnDefinitions.
Suppose you have three fruits apple, grapes and orange now you want to place all of them in individual row and column. Then you can simply place these items in the specified rows and column using Grid.Row and Grid.Column attribute.