MVC (Model View Controller), most usable framework for latest web programmer, enables programmer to separates their work in these three names. It is a lightweight and standard design pattern which is familiar to many web developers.
According to the name of this framework, the application divides itself in three things i.e. one contains your logic, one contains your pages (may be razor or aspx pages) and the last one will contain some classes which are used to control the pages redirecting per user clicks.
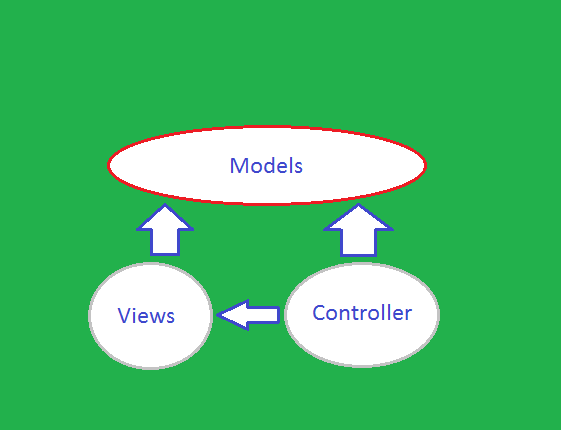
The following diagram shown about the layers of this framework which includes Business layer, display layer and input control.
Model, used to represent the core of web application. To interact with database tables there are some classes have to be written. Those classes must be placed in the model folder to follow the MVC framework. It means all the logic, works for the application, falls in this category.
View, used to decide about the display of data on the pages. Mostly views uses the model data, for the validation or may be other features. When we login in to application with invalid credentials, it requires some valid entries.
Controller, used to control the display data on the views by the model. It is the middle layer of the framework, which decides about what data are to be shown from the model and of course on which view.
Microsoft described some advantages of MVC based application:
According to the name of this framework, the application divides itself in three things i.e. one contains your logic, one contains your pages (may be razor or aspx pages) and the last one will contain some classes which are used to control the pages redirecting per user clicks.
The following diagram shown about the layers of this framework which includes Business layer, display layer and input control.
Model, used to represent the core of web application. To interact with database tables there are some classes have to be written. Those classes must be placed in the model folder to follow the MVC framework. It means all the logic, works for the application, falls in this category.
View, used to decide about the display of data on the pages. Mostly views uses the model data, for the validation or may be other features. When we login in to application with invalid credentials, it requires some valid entries.
Controller, used to control the display data on the views by the model. It is the middle layer of the framework, which decides about what data are to be shown from the model and of course on which view.
Microsoft described some advantages of MVC based application:
- It makes it easier to manage complexity by dividing an application into the model, the view, and the controller.
- It does not use view state or server-based forms. This makes the MVC framework ideal for developers who want full control over the behavior of an application.
- It uses a Front Controller pattern that processes Web application requests through a single controller. This enables you to design an application that supports a rich routing infrastructure. For more information, see Front Controller.
- It provides better support for test-driven development (TDD).
- It works well for Web applications that are supported by large teams of developers and for Web designers who need a high degree of control over the application behavior.