In this article i will explain you, how to retrieve items from database table in Java using Netbeans. In previous article, we have already learned, how to create connection with the derby database using netbeans. Before reading this article, please must to see the previous article for implementations. In this article, i only explain you, how to use executeQuery( ) method and select statement in java.
--How to create connection with database full video tutorial
Code :
class abc {
public abc() throws SQLException
{
Connection conn=DriverManager.getConnection("jdbc:derby://localhost:1527/student", "tarun", "tarun");
System.out.println("Connection Created");
Statement st=conn.createStatement();
ResultSet rs=st.executeQuery("select * from USERTABLE");
while(rs.next())
{
System.out.println(rs.getString(2));
}
}
}
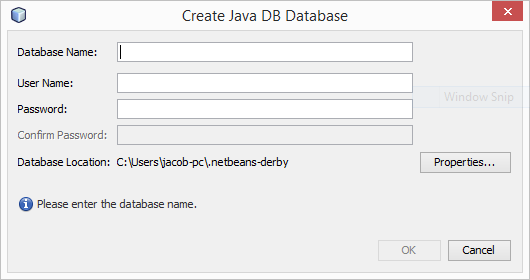
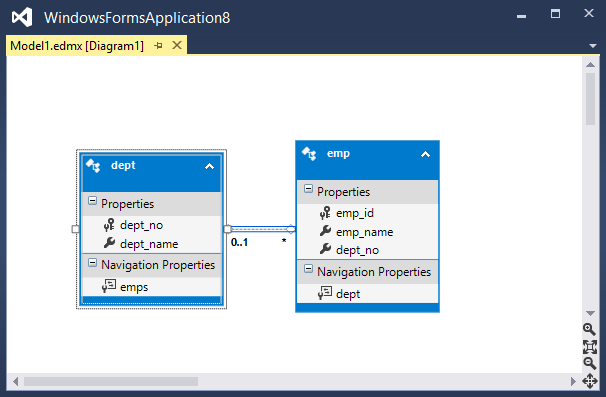
Here, we have a table i.e USERTABLE. If you want to learn how to create table in exists database using Netbeans. Read mentioned steps:
Step-1 : Right click on Connection String, select "connect" from popup menu.
Step-2 : Expand username which contains Tables, views and stored procedure.
Step-3 : Right click on table, select create table.
Write the name of table also add columns with their datatypes.
--How to create connection with database full video tutorial
Code :
class abc {
public abc() throws SQLException
{
Connection conn=DriverManager.getConnection("jdbc:derby://localhost:1527/student", "tarun", "tarun");
System.out.println("Connection Created");
Statement st=conn.createStatement();
ResultSet rs=st.executeQuery("select * from USERTABLE");
while(rs.next())
{
System.out.println(rs.getString(2));
}
}
}
Here, we have a table i.e USERTABLE. If you want to learn how to create table in exists database using Netbeans. Read mentioned steps:
Step-1 : Right click on Connection String, select "connect" from popup menu.
Step-2 : Expand username which contains Tables, views and stored procedure.
Step-3 : Right click on table, select create table.
Write the name of table also add columns with their datatypes.