Before design the system, must to prepare the database. If
you want to design the database then must to know about the system requirements
so I have a system requirements:
Hardware System:
Core i3 processor for better performance.
Software System: Visual studio 2013 or higher like visual
studio 2015 CTP.
Application
Requirements: Design a software application through which we can conduct
exam online, in which we have two module, one for students and one for
administrator. In the student module, first to authorized student login in the
system after that choose subject by the pop up menu. After some time exam panel
will appear on the screen, students can select one option at a time. After
complete the exam student can see the own result. Also provide the help system
to the student, in which an authorized person can put the query to the
administrator. An administrator module provide some following function:
- 1.
Add new student
- 2.
Change password module
- 3.
Add new Subject
- 4.
Update question size
- 5.
Respond to the user query
- 6.
See the result of the students
So, after finishing the requirements should go for database
design part. First of all I would like to discussed about register and login
table and many more tables , to design the table in visual studio please follow
the following path
Right click on your table nameà
Add new table à
After add column in the table please click “update” button.
Register table:
In the register table
, according to visual studio snap which is mentioned below. We have six
columns. Which name are , mid, lname, pwd, full name, email, and dlv. Mid means
member id , which is unique and primary key of the table. Through this table we
will perform registration in the system. Mid column contain only integer type
value and all remaining columns contain variable types characters with their
character range.
Login table:
Register table is used for member login, so it’s not a
separate table in the server explorer.
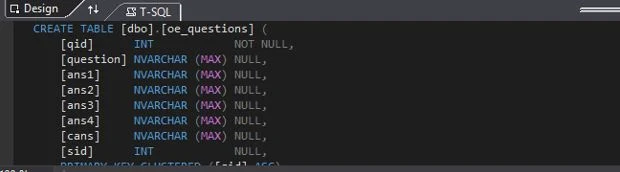
Questions table:
Through this table we will put questions in the examination
panel. This table also contain answer and subject id column. Through this we
can access the specific subject in the panel.
In this table we have 8 columns which is given below in the snap. qid
column Is the primary key column of the table, so we can easily identify the
uniqueness of the record. In the Question column we will put some question
along with their answers in the answers column. “cans” means correct answers, I
mean to say put the correct answer number in the column, such as if your first
answer is correct then put 1 in the column. “sid” means subject id. The next
table define the subject which is mentioned in the project.
Subject Table :
In this table we have only two columns, these
are “sid” and “sname”. Sid means subject id and sname means subject name. Please carefully insert the data in this
table because all other remaining table are related to this table via foreign
key. Question table is also mapped with
this table
Exam table:
In this table we will store the result of the examination. A
student who give the exam by the exam panel.
In it we will store the examid, member_id, sid, no of
question, no of correct answer and date.
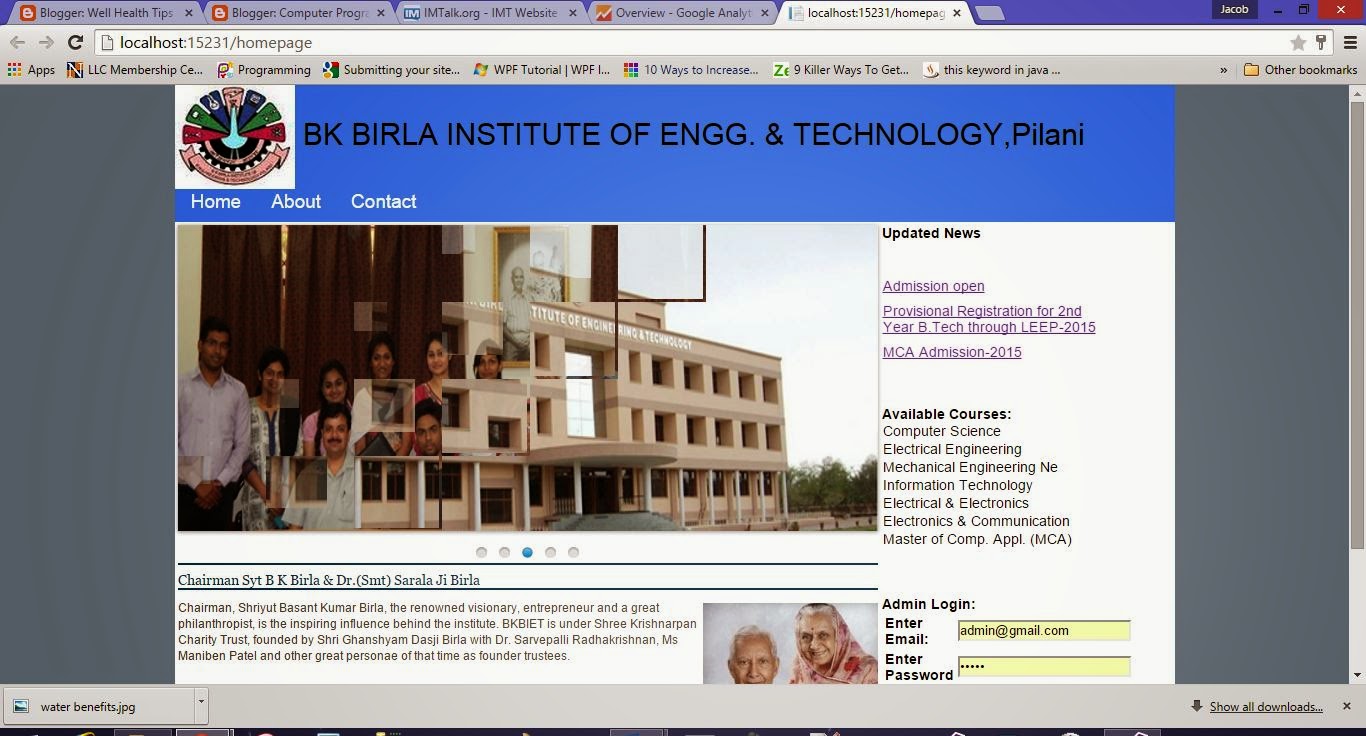
Now , finish the database design and come to the design part
of the project. First to design the master page in the project. Now, learn how
to add a master page in the project. Please follow the following path:
Right click on your project nameà Select add new itemà select masterpage ,
which extension is .master. A small
description of master page.
Master page
One of the cool new things introduced in ASP.NET 2.0 is
Master Pages. Master Pages give you the ability to define a master page layout
and look that is used throughout a site to give a consistent look & feel to
all pages. Any updates or changes to the look & feel of the site is done in
only one place - the Master Page.
A master page is similar to an ordinary ASP.NET page except
for the top @Master directive and the presence of one or more ContentPlaceHolder
server controls. A ContentPlaceHolder
control defines a region in the master page that can be
customized in a derived page. ContentPlaceHolder acts as container which holds
controls/items defined in the derived pages. <asp:contentplaceholder
runat="server" ID="PageBody" />
In the derived pages, server control <asp:Content> is
used to provide actual content to ContentPlaceHolders of Master Page. The link
between placeholders and content is established through the Content place
holder ID.
<asp:Content runat="server"
contentplaceholderID="PageBody">
...
</asp:Content>
In the master page we have a style sheet , through it we can
change the graphics of the web project or you can say layout or design of the
project.In this project style is exist in the style folder. Now take a look of
the style sheet , which extension is .css.
.page{
width:900px;
margin: 0px auto 0px auto;
}
In this we have we have a class which is start from dot. In
the class we have some property , through this we can set the layout of the
project. In the above mentioned snap , I set the width of the project is 900px
and margin of the project.
Now come to the next part that is navigation part, through
this we can move the next page of the project like
Home-à
aboutàContactàuseràadminàUser help
Learn, how to design navigation bar in the project. Add a
menu control from the toolbox , add some items like home, about, contact etc in
the menu by the help of collection property. Also set the oriention property of
the menu is horizontal. Lets take a look of menu bar.
Now come to the next phase is user login module , but user
is logged in when he/she is authorized.
So first to discussed about admin panel. Now, create a new
folder name admin. In it add new master page for administrator interface.
In the above mentioned snap we have a master page whose name
is mianadmin.aspx. This master page is also inherit from previous master page
which is exist in the root folder. Add a html table from the tool box and also
add new content place holder from the toolbox. In the left panel, add a menu
control for navigation purpose. Add some items in the menu control like
BY the Add User hyperlink we can navigate to the register
page , where admin add new students in the database. So lets to talk about how
to register a new student in the database. Create a student register form with
the help of tool box in the .ascx file. In this project we add a new .ascx file
in the web user control folder. Lets to
learn how to perform registration in the asp.net.
Registration:
- 1.
First to create a object of SqlConnection class,
that object invoke the method and property of the SqlConnection class.
- 2.
By the help of coneection string property we
have to create the connection between the front to back end.
- 3.
Create a sqlCommand class , through which we can
communicate with the database table.
- 4.
By the help of ExecuteNonQuery ( ) method , we
will insert the item in the databse.
If user is successfully registered by the admin then user
logged in the examination panel with the
help of login page.
Login page:
1.
First to create a object of SqlConnection class,
that object invoke the method and property of the SqlConnection class.
2.
By the help of coneection string property we
have to create the connection between the front to back end.
3.
Create a sqlCommand class , through which we can
communicate with the database table.
4.
By the help of executeReader() method , we can
read rows one by one. So we can easily find the data in the table.
After successfully login , student move the exam panel where
who give the answers of the question , So lets to talk about design of the
examination page.
- 1.
Add some label control for student name, date ,
question name etc.
- 2.
Add four radio button for answers option.
- 3.
Add a sql DataSource control to connect the
Question table.
When student give the answer by the radio button then he/she
store the result in the tempary variable, I mean to say in this project we have
two temporary variable first is used for wrong answer and second one is used
for correct answer.
Now calculate the correct answer and wrong answer , after
that it will store in the exam table. This table see by the student immediately
after the end of examination. Also this table see by the administrator.
User Help:
By the user help form, user request put some request to the
admin. So for this type of query we will add a form view control in the page
from the tool box control. Bind this form view with the sql data source
control.