Introduction
The Checkbox control creates a check box that can be selected by clicking it. The control exists within the System.Web.UI.WebControls namespace. The Checkbox control displays checkmarks that allow the user to toggle between a True or False condition.
Public Properties of the Checkbox Class
AutoPostBack : Obtains a value showing , if the CheckBox state automatically post back to the server when clicked or not.
Checked : Obtains a value showing , if the CheckBox control is checked or not.
Text : Obtains the text label associated with the CheckBox control.
Example of CheckBox control in ASP.NET
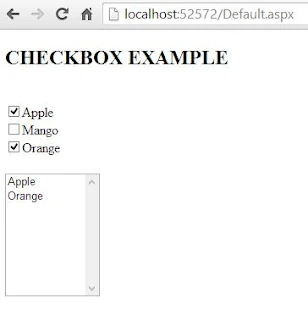
Code Generate the following Output
This example shows when you select any one checkbox which is taken in this example then your checkbox Text add to the ListBox . If you unselect it then remove Text from the list.Because AutoPostBack property is working here.
ListBox1.Items.Remove() : If you want to remove item from list then use remove method of the list.
ListBox1.Items.FindByText() : If you want to search any item from the list then use FindbyText() method.
The Checkbox control creates a check box that can be selected by clicking it. The control exists within the System.Web.UI.WebControls namespace. The Checkbox control displays checkmarks that allow the user to toggle between a True or False condition.
Public Properties of the Checkbox Class
AutoPostBack : Obtains a value showing , if the CheckBox state automatically post back to the server when clicked or not.
Checked : Obtains a value showing , if the CheckBox control is checked or not.
Text : Obtains the text label associated with the CheckBox control.
Example of CheckBox control in ASP.NET
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2>CHECKBOX EXAMPLE</h2>
<br/>
<asp:CheckBox ID="CheckBox1" runat="server" AutoPostBack="True" OnCheckedChanged="CheckBox1_CheckedChanged" Text="Apple" />
<br />
<asp:CheckBox ID="CheckBox2" runat="server" AutoPostBack="True" OnCheckedChanged="CheckBox2_CheckedChanged" Text="Mango" />
</div>
<asp:CheckBox ID="CheckBox3" runat="server" AutoPostBack="True" OnCheckedChanged="CheckBox3_CheckedChanged" Text="Orange" />
<br />
<br />
<asp:ListBox ID="ListBox1" runat="server" Height="145px" Width="112px"></asp:ListBox>
</form>
</body>
</html>
Codebehind Code
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2>CHECKBOX EXAMPLE</h2>
<br/>
<asp:CheckBox ID="CheckBox1" runat="server" AutoPostBack="True" OnCheckedChanged="CheckBox1_CheckedChanged" Text="Apple" />
<br />
<asp:CheckBox ID="CheckBox2" runat="server" AutoPostBack="True" OnCheckedChanged="CheckBox2_CheckedChanged" Text="Mango" />
</div>
<asp:CheckBox ID="CheckBox3" runat="server" AutoPostBack="True" OnCheckedChanged="CheckBox3_CheckedChanged" Text="Orange" />
<br />
<br />
<asp:ListBox ID="ListBox1" runat="server" Height="145px" Width="112px"></asp:ListBox>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void CheckBox1_CheckedChanged(object sender, EventArgs e)
{
if (CheckBox1 .Checked==true)
{
ListBox1.Items.Add(CheckBox1.Text);
}
else
{
ListBox1.Items.Remove(ListBox1.Items.FindByText(CheckBox1.Text));
}
}
protected void CheckBox2_CheckedChanged(object sender, EventArgs e)
{
if (CheckBox2.Checked == true)
{
ListBox1.Items.Add(CheckBox2.Text);
}
else
{
ListBox1.Items.Remove(ListBox1.Items.FindByText(CheckBox2.Text));
}
}
protected void CheckBox3_CheckedChanged(object sender, EventArgs e)
{
if (CheckBox3.Checked == true)
{
ListBox1.Items.Add(CheckBox3.Text);
}
else
{
ListBox1.Items.Remove(ListBox1.Items.FindByText(CheckBox3.Text));
}
}
}
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void CheckBox1_CheckedChanged(object sender, EventArgs e)
{
if (CheckBox1 .Checked==true)
{
ListBox1.Items.Add(CheckBox1.Text);
}
else
{
ListBox1.Items.Remove(ListBox1.Items.FindByText(CheckBox1.Text));
}
}
protected void CheckBox2_CheckedChanged(object sender, EventArgs e)
{
if (CheckBox2.Checked == true)
{
ListBox1.Items.Add(CheckBox2.Text);
}
else
{
ListBox1.Items.Remove(ListBox1.Items.FindByText(CheckBox2.Text));
}
}
protected void CheckBox3_CheckedChanged(object sender, EventArgs e)
{
if (CheckBox3.Checked == true)
{
ListBox1.Items.Add(CheckBox3.Text);
}
else
{
ListBox1.Items.Remove(ListBox1.Items.FindByText(CheckBox3.Text));
}
}
}
Code Generate the following Output
This example shows when you select any one checkbox which is taken in this example then your checkbox Text add to the ListBox . If you unselect it then remove Text from the list.Because AutoPostBack property is working here.
ListBox1.Items.Remove() : If you want to remove item from list then use remove method of the list.
ListBox1.Items.FindByText() : If you want to search any item from the list then use FindbyText() method.