Introduction
Model-View-Controller(MVC) has been an important architectural pattern in computer science for many years. Originally named "Tbing-Model-View_Editor in 1979. It was later simplified to Model-View-Controller. It is a powerful and elegant means of separating concerns within an application (for example, separating data access logic from display logic) and applies itself extremely well to web applications.The MVC separates the user interface of an application into three main aspects:
The Model : A set of classes that describes the data you're working with as well as the business rules for how the data can be changed and manipulated.The View : Defines how the application's user interface(UI) will be displayed.
The Controller : A set of classes that handles communication from the user, overall application flow, and application specific logic.
Lets take an simple example : follow some steps for creating first MVC application
Step-1: Goto file->New->project
Step-2: In left panel select visual c# also select ASP.NET MVC 4 Web application.
Step-3: Select Empty project template in given project template. Also select Razor view engine from engine view and press OK
Step-4: : In solution explorer , Add new Controller using Right click on Controllers folder and select Add new Controller.
Step-5: Change Controller name (Default1->Home)
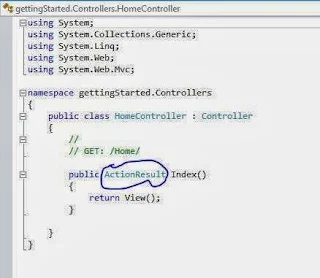
Step-6: Your controller contains Index method with action return. Now if you want to print string value then you must change ActionResult to string type. Now you can return string something like "Hello world".
ActionResult change with String Type.
Step-7: Now Save and run your Application.