Introduction
In previous article i explained how to create connection with MS-Access database; How to bind DataGrid with access database. In this article i will teach you how to insert item into Access database using WPF. Lets take a simple example of inserting item into access database in WPF.
Description
First of all create connection with the access database which is already done in previous article. Now, you will do some changes in code of data grid binding. Like replace DQL query with DML query.
Like :
cmd.CommandText = "Insert into [tablename](columnName)Values(Data)";
Also do not required to execute the query, use ExecuteNonQuery() method to insert data by the input box.
Source Code:
Source Code:
<Window x:Class="WpfApplication1.insertingitem"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="insertingitem" Height="300" Width="300">
<Grid>
<Label Content="Enter Name" HorizontalAlignment="Left" Margin="10,31,0,0" VerticalAlignment="Top"/>
<TextBox Name="nametxt" HorizontalAlignment="Left" Height="23" Margin="98,31,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
<Button Click="Button_Click" Content="Save" HorizontalAlignment="Left" Margin="33,80,0,0" VerticalAlignment="Top" Width="75"/>
</Grid>
</Window>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="insertingitem" Height="300" Width="300">
<Grid>
<Label Content="Enter Name" HorizontalAlignment="Left" Margin="10,31,0,0" VerticalAlignment="Top"/>
<TextBox Name="nametxt" HorizontalAlignment="Left" Height="23" Margin="98,31,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
<Button Click="Button_Click" Content="Save" HorizontalAlignment="Left" Margin="33,80,0,0" VerticalAlignment="Top" Width="75"/>
</Grid>
</Window>
Code Behind
using System.Windows;
using System.Data.OleDb;
using System.Configuration;
namespace WpfApplication1
{
/// <summary>
/// Interaction logic for insertingitem.xaml
/// </summary>
public partial class insertingitem : Window
{
public insertingitem()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
OleDbConnection con = new OleDbConnection();
con.ConnectionString=ConfigurationManager.ConnectionStrings["Connection"].ToString();
con.Open();
OleDbCommand cmd = new OleDbCommand();
cmd.CommandText = "insert into [Employee](Name1)Values(@nm)";
cmd.Parameters.AddWithValue("@nm", nametxt.Text);
cmd.Connection = con;
int a = cmd.ExecuteNonQuery();
if (a>0)
{
MessageBox.Show("Item Inserted");
}
}
}
}
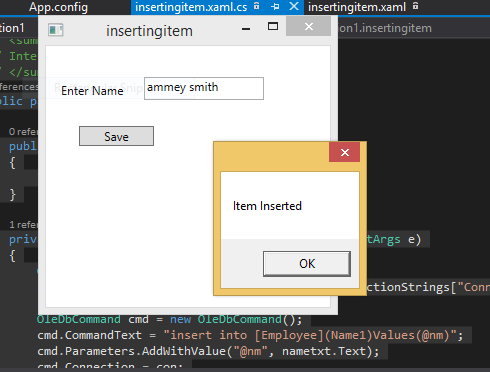
Code generate the following output