Welcome, user. Today i would like to share something about Forms and their control like TextBox, Label, DropdownList(SelectListItem), Radio Button etc in ASP.NET MVC. Before going to details, first to share something about ViewModel.
A ViewModel is a temporary class file which is used to store data values in properties.First to take fields which are used in form like UserName, Password, Email, Gender, religions etc. Because we will need controls for each fields. Lets take an simple example. Create a new MVC project.
- Right click on your project, Add a new Directory which name should have ViewModel
- Add this class file inside the ViewModel
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace MvcApplication1.ViewModel
{
public class FormVM
{
public int Id { get; set; }
public String UserName { get; set; }
public String Password { get; set; }
public String Gender { get; set; }
public String Religion { get; set; }
public String Image { get; set; }
public bool IsSubmitted { get; set; }
}
}
According to the ViewModel class we will take Two TextBox for UserName and Password, Three radio button for Religion, one file control for Image, one DropdownList for Gender and last One Submit control.After add this file, come to controller part. Add a new controller like this.
using MvcApplication1.ViewModel;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
public class TutorialController : Controller
{
public ActionResult AddUser()
{
FormVM viewModel = new FormVM();
viewModel.IsSubmitted = false;
return View(viewModel);
}
[HttpPost]
public ActionResult AddUser(FormVM model, HttpPostedFileBase file)
{
model.IsSubmitted = true;
if (file != null)
{
string pic = System.IO.Path.GetFileName(file.FileName);
model.Image = pic;
}
ViewBag.Values = model.UserName + ", " + model.Password + ", " + model.Gender + ", " + model.Religion + ", " + model.Image;
return View(model);
}
}
}
By above mentioned code AddUser( ) method return a ViewModel class. Also set IsSubmitted property to false. So using ViewModel class you can create a model control into your view class. So i have a view class for you where your control designed. Let see.
@model MvcApplication1.ViewModel.FormVM
@{
ViewBag.Title = "AddUser";
List<SelectListItem> listItems = new List<SelectListItem>();
listItems.Add(new SelectListItem
{
Text = "Male",
Value = "Male",
Selected = true
});
listItems.Add(new SelectListItem
{
Text = "Female",
Value = "Female"
});
listItems.Add(new SelectListItem
{
Text = "None",
Value = "None"
});
}
<h2>AddUser</h2>
@using (Html.BeginForm("AddUser","Tutorial",FormMethod.Post, new { enctype = "multipart/form-data" })) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>FormVM</legend>
<div class="editor-label">
@Html.LabelFor(model => model.UserName)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.UserName)
@Html.ValidationMessageFor(model => model.UserName)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Password)
</div>
<div class="editor-field">
@Html.PasswordFor(model => model.Password)
@Html.ValidationMessageFor(model => model.Password)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Gender)
</div>
<div class="editor-field">
@Html.DropDownListFor(model => model.Gender, listItems, " Select Gender ")
</div>
<br />
<div class="editor-label">
@Html.LabelFor(model => model.Religion)
</div>
<br />
<div class="editor-field">
@Html.RadioButtonFor(model => model.Religion, "Hindu", new { id = "rbHindu" })
@Html.Label("Hindu")
@Html.RadioButtonFor(model => model.Religion, "Muslim", new { id = "rbMuslim" })
@Html.Label("Muslim")
@Html.RadioButtonFor(model => model.Religion, "Other", new { id = "rbOther" })
@Html.Label("Other")
</div>
<br/>
<div class="editor-label">
@Html.LabelFor(model => model.Image)
</div>
<div class="editor-field">
<input type="file" name="file" id="file" style="width: 100%;" />
</div>
<p>
<input type="submit" value="Submit" />
</p>
</fieldset>
}
<div>
@if(Model.IsSubmitted){
<p>@ViewBag.Values</p>
}
</div>
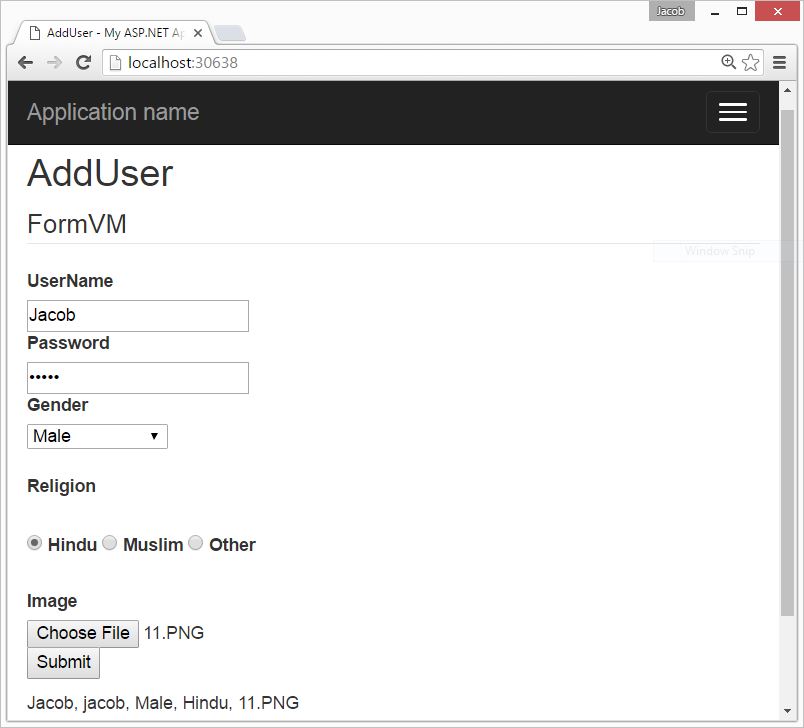
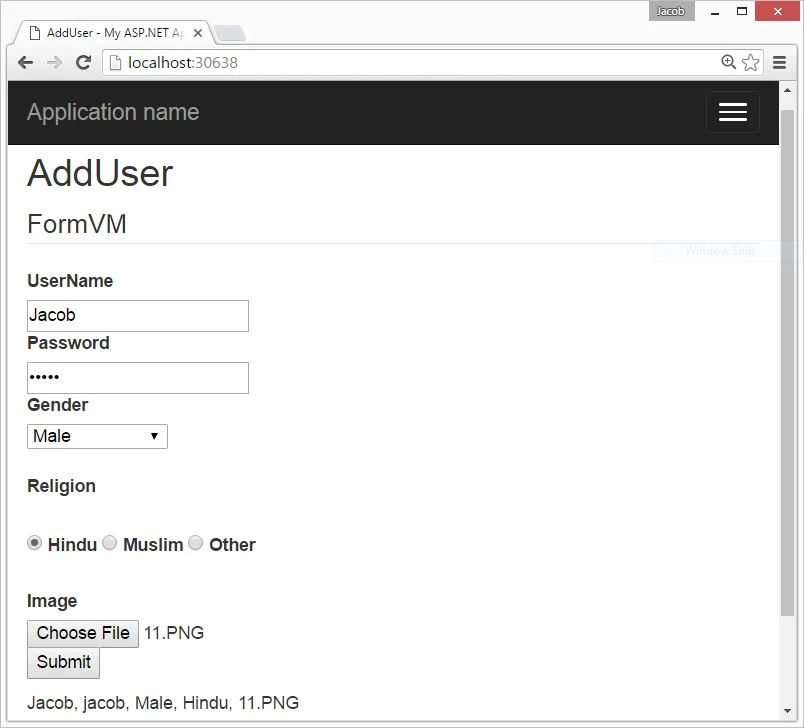
Crate form control according to above mentioned code. When we click on Submit button then value of all control will display on paragraph using ViewBag variable. Now code generate the following output: