To change the web page after rendered programmer has to change the coding done for the page and then refresh again. To manipulate a web page after it has been rendered without change the coding part, programmer often uses Jquery. Jquery library makes it easy to change the functionality of web page smoothly.
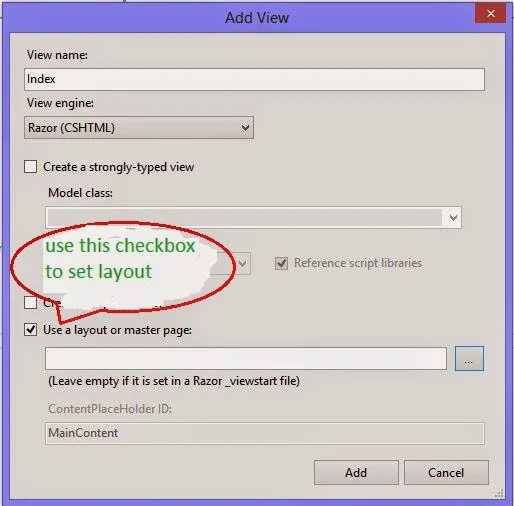
Jquery library provides tools that enable user to interact with the page or to include animations on page. This article will describe about some basic elements of jquery library, later we will implement some functionality on the page with tools provided by the library. To user jquery library programmer must have a reference on the web page or layout file.
Selecting an element/control on which programmer will perform some action, jquery library provides selectors. These selectors can select any element/control on the basis of their id, class or their type as per the requirement.
Showing an alert just after loading of the page, jquery provides an in-built function. Programmer can enable any functionality on loading of the page using below syntax.
$(document).ready(function(){
alert("page loaded");
});
First we need to know about how to select an element/control in jquery
Element Selector: To select an element on the page like <p/> (paragraph tag), <a/> (anchor tag), <input /> or any other element, programmer has to write something following below syntax:
$(document).ready(function(){
$('p').click(function(){
alert('<p> element selected');
});
$('a').click(function(){
alert('<a> element selected');
});
$('input').click(function(){
alert('<input> element selected');
});
});
Id selector: to select a control on basis of the id of that element, programmer needs to know about id selector. '#' symbol is used to select according to control's id like "$('#btnInput')" will select the control having id "btnInput". As we know that each control has its own id on the page and that is unique.
$(document).ready(function(){
$('#btnInput').click(function(){
alert('input button clicked');
});
});
Class selector: to select control(s) according to their CSS class property, this selector is used. Suppose we have multiple buttons having same class i.e. "button" so to apply some change on all of then we can do by using this selector.
$(document).ready(function(){
$('.button').click(function(){
alert('button clicked having class "button" ');
});
});
There are many jquery selectors in the library, we will use them one by one in later articles.