Computer Programming : GridView, combination of rows and columns. Single row contains one or more then one cells. If you want to get cell value from GridView, select Gridview row first. After that you can get cell value/Text from selected rows.
Step-1 : Bind GridView using SqlDataSource in ASP.NET
Step-2 : Drag and drop one label control onto design window
Step-3 : Select "Enable Selection" using show smart tag.
Step-4 : Double click on Gridview and handle SelectedIndexChanged event
Step-6 : Write code for getting value from gridview cell
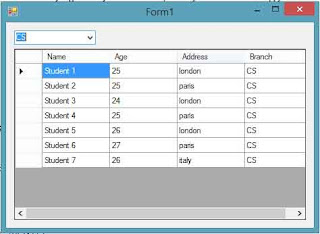
Output
Step-1 : Bind GridView using SqlDataSource in ASP.NET
Step-2 : Drag and drop one label control onto design window
Step-3 : Select "Enable Selection" using show smart tag.
Step-4 : Double click on Gridview and handle SelectedIndexChanged event
protected void GridView1_SelectedIndexChanged(object sender, EventArgs e)
{
}
{
}
Step-6 : Write code for getting value from gridview cell
protected void GridView1_SelectedIndexChanged(object sender, EventArgs e)
{
Label1 .Text =GridView1 .SelectedRow .Cells [2].Text ;
}
{
Label1 .Text =GridView1 .SelectedRow .Cells [2].Text ;
}
Whole code
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="sqldatabindgrid.aspx.cs" Inherits="sqldatabindgrid" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="Id" DataSourceID="SqlDataSource2" OnSelectedIndexChanged="GridView1_SelectedIndexChanged">
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="Id" HeaderText="Id" InsertVisible="False" ReadOnly="True" SortExpression="Id" />
<asp:BoundField DataField="name1" HeaderText="name1" SortExpression="name1" />
<asp:BoundField DataField="Record_detail " HeaderText="Record_detail " SortExpression="Record_detail " />
<asp:BoundField DataField="photo" HeaderText="photo" SortExpression="photo" />
<asp:BoundField DataField="Address" HeaderText="Address" SortExpression="Address" />
<asp:BoundField DataField="DOB" HeaderText="DOB" SortExpression="DOB" />
<asp:BoundField DataField="Date" HeaderText="Date" SortExpression="Date" />
<asp:BoundField DataField="Nomination" HeaderText="Nomination" SortExpression="Nomination" />
<asp:BoundField DataField="present_time" HeaderText="present_time" SortExpression="present_time" />
<asp:BoundField DataField="charge" HeaderText="charge" SortExpression="charge" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource2" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" SelectCommand="SELECT * FROM [crimefile]"></asp:SqlDataSource>
</div>
<asp:Label ID="Label1" runat="server"></asp:Label>
</form>
</body>
</html>
Codebehind file
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="Id" DataSourceID="SqlDataSource2" OnSelectedIndexChanged="GridView1_SelectedIndexChanged">
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="Id" HeaderText="Id" InsertVisible="False" ReadOnly="True" SortExpression="Id" />
<asp:BoundField DataField="name1" HeaderText="name1" SortExpression="name1" />
<asp:BoundField DataField="Record_detail " HeaderText="Record_detail " SortExpression="Record_detail " />
<asp:BoundField DataField="photo" HeaderText="photo" SortExpression="photo" />
<asp:BoundField DataField="Address" HeaderText="Address" SortExpression="Address" />
<asp:BoundField DataField="DOB" HeaderText="DOB" SortExpression="DOB" />
<asp:BoundField DataField="Date" HeaderText="Date" SortExpression="Date" />
<asp:BoundField DataField="Nomination" HeaderText="Nomination" SortExpression="Nomination" />
<asp:BoundField DataField="present_time" HeaderText="present_time" SortExpression="present_time" />
<asp:BoundField DataField="charge" HeaderText="charge" SortExpression="charge" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource2" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" SelectCommand="SELECT * FROM [crimefile]"></asp:SqlDataSource>
</div>
<asp:Label ID="Label1" runat="server"></asp:Label>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class sqldatabindgrid : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void GridView1_SelectedIndexChanged(object sender, EventArgs e)
{
Label1 .Text =GridView1 .SelectedRow .Cells [2].Text ;
}
}
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class sqldatabindgrid : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void GridView1_SelectedIndexChanged(object sender, EventArgs e)
{
Label1 .Text =GridView1 .SelectedRow .Cells [2].Text ;
}
}