Change background look attractive and different. If you want to change background with image also you want to put image slider in background, read this article carefully. Before put some images in background must to add some images in resource folder. Learn How to add images in resources folder: follow the mentioned path which is given below
Expand properties -->Resources-->Add Resource-->Add existing file
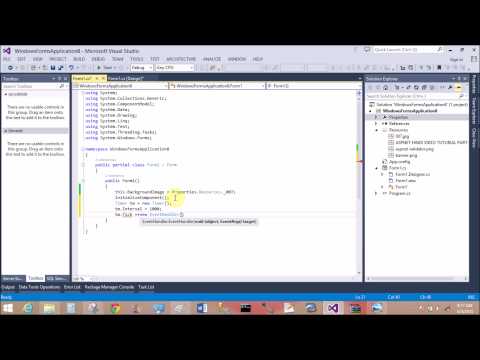
Now, set the Background image of the form through code file, add line of code before InitializeComponent() method.
public Form1()
{
this.BackgroundImage = Properties.Resources._007;
InitializeComponent();
}
Now, Take a timer a control with Tick event also set the timer interval. After every interval image should be change. Now, copy the following code and paste in the code file:
Class constructor code:
public Form1()
{
this.BackgroundImage = Properties.Resources.banner;
InitializeComponent();
Timer tm = new Timer();
tm.Interval = 1000;
tm.Tick += new EventHandler(changeimage);
tm.Start();
}
Definition of the function
private void changeimage(object sender, EventArgs e)
{
List<Bitmap> b1 = new List<Bitmap>();
b1.Add(Properties.Resources._007);
b1.Add(Properties.Resources.banner);
b1.Add(Properties.Resources.aspnet_validator);
var timeget = DateTime.Now.Second % b1.Count;
this.BackgroundImage = b1[timeget];
}
Here,
- Timer control with 1 sec interval.
- After 1 sec timer control raise tick event handler code.
- List with image type.
- Add some images in the list.
- Find the remainder by the list of item on every second.