Following some steps for binding bulleted list control using SqlDataSource
In this article, I will show you, How to bind BulletedList in ASP.NET. In this article, I will take SQL DataSource control to bind it. ASP.NET Provide inbuilt control to bind any other control like ListBox, ComboBox, BulletedList. After bind it, it will look like list of unordered list of HTML.Lets to Start how to bind it. I will Give you, video as well as code for this.
Step-1 : Open visual studio
Step-2: Click File-->New-->WebSite
Step-3: Right click on website name in solution explorer, Add-->Add new item
Step-4: Make Database table
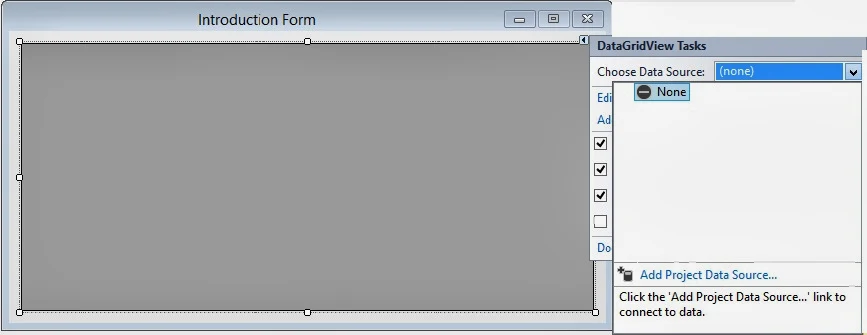
Step-5: Drag Bulleted list from toolbox and drop on design window.
Step-6: Select Show smart tag of Bulleted list
Step-7: On Bulledted list task click choose data source link
Step-8: Select New DataSource from Data Source configuration wizard.
Step-9: Select SQL Database from Data Source Configuration wizard. and click ok button
Step-10 : Select existing database from configure data source.
Step-11 : Change Connection name according to you and click ok
Step-12 : Select table from name ,select table field name and press ok button
Step-13: Click test query button and finish the process
Step-14: Select a data field to display in the bulleted list.
Step-15: Select a data field for the value of the bulleted list. and press ok button
Run your application
Finally source of the code are:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:BulletedList ID="BulletedList1" runat="server" DataSourceID="SqlDataSource1" DataTextField="Name " DataValueField="Url">
</asp:BulletedList>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" SelectCommand="SELECT * FROM [mytab]"></asp:SqlDataSource>
</div>
</form>
</body>
</html>
Top Related Article