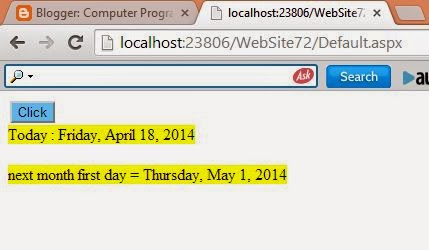
If you want to get first day of next month , use DateTime structure with AddMonths( ) method. using this method you can get first day of next month. Now, create a new instance of DateTime structure with some parameter like DateTime(Int32, Int32, Int32). This parameterized method Initializes a new instance of the DateTime structure to the specified year, month, and day. Here you can pass integer 2 in day field. Now, you can delete 1 day from current DateTime object using AddDays (-1) method.
<div>
<asp:Button ID="Button1"
runat="server"
BackColor="#66CCFF"
onclick="Button1_Click"
Text="Click" />
</div>
<asp:Label ID="Label1"
runat="server"
BackColor="Yellow"
Text="Label"></asp:Label>
</form>
{
DateTime today = DateTime.Today;
DateTime tempDate = today.AddMonths(1);
DateTime tempDate2 = new DateTime(tempDate.Year, tempDate.Month, 2);
DateTime nextmonthfirstday = tempDate2.AddDays(-1);
Label1.Text = "Today : " + today.ToLongDateString();
Label1.Text += "<br /><br />next month first day = ";
Label1.Text += nextmonthfirstday.ToLongDateString();
}
Source Code
<form id="form1" runat="server"><div>
<asp:Button ID="Button1"
runat="server"
BackColor="#66CCFF"
onclick="Button1_Click"
Text="Click" />
</div>
<asp:Label ID="Label1"
runat="server"
BackColor="Yellow"
Text="Label"></asp:Label>
</form>
Code Behind
protected void Button1_Click(object sender, EventArgs e){
DateTime today = DateTime.Today;
DateTime tempDate = today.AddMonths(1);
DateTime tempDate2 = new DateTime(tempDate.Year, tempDate.Month, 2);
DateTime nextmonthfirstday = tempDate2.AddDays(-1);
Label1.Text = "Today : " + today.ToLongDateString();
Label1.Text += "<br /><br />next month first day = ";
Label1.Text += nextmonthfirstday.ToLongDateString();
}