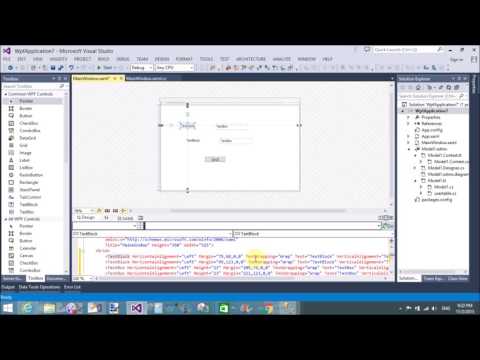
In this article, I will show you how to insert data into Database table using EDMX file. So, before copy this code first to add EDMX file in the project with full configuration. In the source code, we have two text block, two text box and one button control.
Description
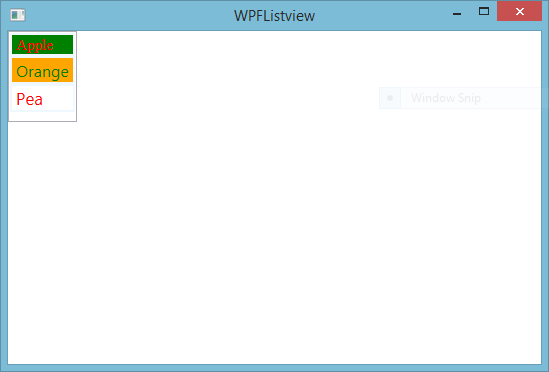
I explained, example of login form in WPF, WPF listview with item template binding, Start learning with WPF,
Source code (XAML)
Code behind code
Description
I explained, example of login form in WPF, WPF listview with item template binding, Start learning with WPF,
Source code (XAML)
<Window x:Class="WpfApplication7.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<TextBlock HorizontalAlignment="Left" Margin="75,68,0,0" TextWrapping="Wrap" Text="Username" VerticalAlignment="Top"/>
<TextBlock HorizontalAlignment="Left" Margin="75,124,0,0" TextWrapping="Wrap" Text="Password" VerticalAlignment="Top"/>
<TextBox Name="t1" HorizontalAlignment="Left" Height="23" Margin="166,70,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="120"/>
<TextBox Name="t2" HorizontalAlignment="Left" Height="23" Margin="166,123,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="120"/>
<Button Content="SAVE" HorizontalAlignment="Left" Margin="166,173,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/>
</Grid>
</Window>
Code behind code
private void Button_Click(object sender, RoutedEventArgs e)
{
dbEntities dbe = new dbEntities();
usertable ut = new usertable();
ut.Username = t1.Text;
ut.Password = t2.Text;
dbe.usertables.Add(ut);
dbe.SaveChanges();
}