Introduction
In my previous post we have been bind DropdownList using Complex datatype . Today we will learn how to add Selected Item from ComboBox to ListBox on button click event. follow some steps for add items to ListBox.
Step-1: Take a class file with some fields in the application.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace CoffieShop
{
class CoffieShop
{
public string Product_Name { get; set; }
public decimal price { get; set; }
}
}
Step-2: Drop a ComboBox control to the design window.
Step-3: Create a instance of the List class also bind list with the class.
namespace CoffieShop
{
public partial class Form1 : Form
{
List<CoffieShop> item = new List<CoffieShop>();
}
}
Step-4: Initiate class fields with some value and add to the List in Form_Load Event
public Form1()
{
item.Add(new CoffieShop() { Product_Name = "pizza", price = 12.12M });
item.Add(new CoffieShop() { Product_Name = "burger", price = 15.12M });
InitializeComponent();
}
Step-5: Drop One Button Control to the Design window
Step-6: Add selected item from ComboBox to ListBox control on Button_Click Event
private void button3_Click(object sender, EventArgs e)
{
var pro = comboBox1.SelectedItem as CoffieShop;
listBox1.Items.Add(pro);
listBox1.DisplayMember = "Product_Name";
}
Complete code
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace CoffieShop
{
public partial class Form1 : Form
{
List<CoffieShop> item = new List<CoffieShop>();
public Form1()
{
item.Add(new CoffieShop() { Product_Name = "pizza", price = 12.12M });
item.Add(new CoffieShop() { Product_Name = "burger", price = 15.12M });
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
comboBox1.DataSource = item;
comboBox1.DisplayMember = "Product_Name";
}
private void button3_Click(object sender, EventArgs e)
{
var pro = comboBox1.SelectedItem as CoffieShop;
listBox1.Items.Add(pro);
listBox1.DisplayMember = "Product_Name";
}
}
}
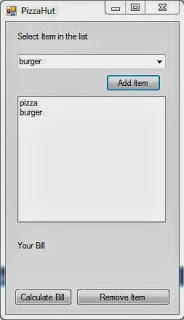
Output
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace CoffieShop
{
public partial class Form1 : Form
{
List<CoffieShop> item = new List<CoffieShop>();
public Form1()
{
item.Add(new CoffieShop() { Product_Name = "pizza", price = 12.12M });
item.Add(new CoffieShop() { Product_Name = "burger", price = 15.12M });
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
comboBox1.DataSource = item;
comboBox1.DisplayMember = "Product_Name";
}
private void button3_Click(object sender, EventArgs e)
{
var pro = comboBox1.SelectedItem as CoffieShop;
listBox1.Items.Add(pro);
listBox1.DisplayMember = "Product_Name";
}
}
}